CSS ile paragraf ve başlık biçimlendirme nasıl yapılır?
Bu makalemizde CSS'de paragraf ve h1, h2 başlık etiketlerini şekillendirecek, body için genel bir renk ataması yapacağız.
body {color:blue;}
Yukarıdaki CSS kod satırı ile body tag'i içinde yer alan tüm yazılar varsayılan olarak mavi renge atanacaktır. Bu kısımda #FF0000 gibi 6 haneli hexadecimal bir renk kodu da girebilirsiniz.
p.onemli {color:red; }
Yukarıdaki CSS kod satırı ile "önemli" class'ına sahip paragraflar kırmızı rengi alacaktır. Yine bu kısımda da 16'lık (hexadecimal) bir kod da girebilirsiniz. Kullanımı aşağıdaki gibidir.
<p class="onemli"> Bu kısım kırmızı yazılacak </p>
Şimdi h1 etiketinin biçimlendirmesine bir bakalım. Aşağıdaki satırda tüm h1 etiketlerinin teşil olmasını sağlıyoruz.
h1 {color: green;}
Aşağıdaki CSS kod satırında ise "detay" class'ına sahip h1 etiketlerinin maroon renginde görünmesini sağlıyoruz.
h1.detay {color:maroon;}
Yukarıdaki CSS kodunun kullanımı şağıdaki gibi olacaktır.
<h1 class="detay"> Bildiğim birşey varsa hiçbir şey bilmediğimdir. </h1>
CSS ve HTML Kodun tamamı aşağıda görüldüğü gibidir, kopyalayıp bir editöre yapıştırıp, html uzantılı bir dosya adı vererek çalışmasını görebilirsiniz.
body {color:blue;}
Yukarıdaki CSS kod satırı ile body tag'i içinde yer alan tüm yazılar varsayılan olarak mavi renge atanacaktır. Bu kısımda #FF0000 gibi 6 haneli hexadecimal bir renk kodu da girebilirsiniz.
p.onemli {color:red; }
Yukarıdaki CSS kod satırı ile "önemli" class'ına sahip paragraflar kırmızı rengi alacaktır. Yine bu kısımda da 16'lık (hexadecimal) bir kod da girebilirsiniz. Kullanımı aşağıdaki gibidir.
<p class="onemli"> Bu kısım kırmızı yazılacak </p>
Şimdi h1 etiketinin biçimlendirmesine bir bakalım. Aşağıdaki satırda tüm h1 etiketlerinin teşil olmasını sağlıyoruz.
h1 {color: green;}
Aşağıdaki CSS kod satırında ise "detay" class'ına sahip h1 etiketlerinin maroon renginde görünmesini sağlıyoruz.
h1.detay {color:maroon;}
Yukarıdaki CSS kodunun kullanımı şağıdaki gibi olacaktır.
<h1 class="detay"> Bildiğim birşey varsa hiçbir şey bilmediğimdir. </h1>
CSS ve HTML Kodun tamamı aşağıda görüldüğü gibidir, kopyalayıp bir editöre yapıştırıp, html uzantılı bir dosya adı vererek çalışmasını görebilirsiniz.
<html>
<head>
<style type="text/css">
body {color:blue;}
p.onemli {color:red;}
h2 {color : Aqua;}
h1 {color: green;}
h1.detay {color:maroon;}
</style>
</head>
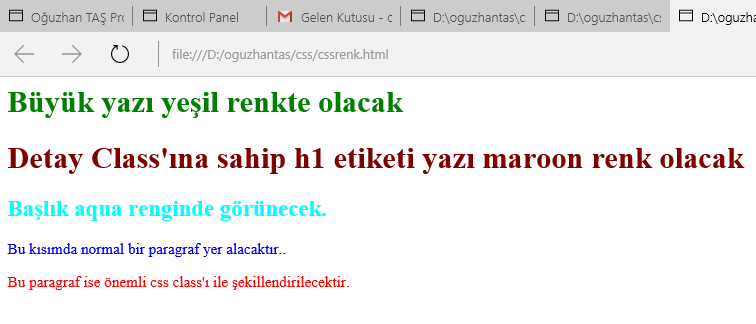
<body> <h1> Büyük yazı yeşil renkte olacak </h1>
<h1 class="detay">Detay Class'ına sahip h1 etiketi yazı maroon renk olacak</h1>
<h2>Başlık aqua renginde görünecek.</h2>
<p>Bu kısımda normal bir paragraf yer alacaktır..</p>
<head>
<style type="text/css">
body {color:blue;}
p.onemli {color:red;}
h2 {color : Aqua;}
h1 {color: green;}
h1.detay {color:maroon;}
</style>
</head>
<body> <h1> Büyük yazı yeşil renkte olacak </h1>
<h1 class="detay">Detay Class'ına sahip h1 etiketi yazı maroon renk olacak</h1>
<h2>Başlık aqua renginde görünecek.</h2>
<p>Bu kısımda normal bir paragraf yer alacaktır..</p>
<p class="onemli">
Bu paragraf ise önemli css class'ı ile şekillendirilecektir.
</p>
</body>
</html>
Bu paragraf ise önemli css class'ı ile şekillendirilecektir.
</p>
</body>
</html>

İyi çalışmalar, mutlu kodlamalar dilerim.
Oğuzhan TAŞ
Kasım, 2015
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



