CSS ile aşağı doğu açılır yatay menü nasıl yapılır?
CSS ile Web Tasarım derslerimize devam ediyoruz. Bu yazımızda CSS ile aşağıda doğru açılan yatay menü yapımını inceleyeceğiz. Önceki çalışmalarımızı inceleyerek konu hakkında bilgi sahip olabilirsiniz, böylece aşağıda yazdığımız CSS kodlarını daha rahat anlayabilirsiniz.
CSS ile Yatay Menü Yapımı - Bölüm 1
CSS ile Yatay Menü Yapımı - Bölüm 2
CSS ile Yatay Menü Yapımı - Bölüm 1
CSS ile Yatay Menü Yapımı - Bölüm 2
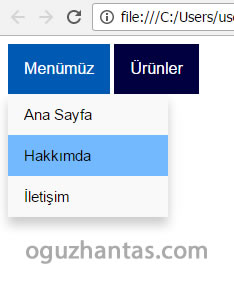
Şimdi gelelim yeni menümüze;
Önce .menu isimli bir CSS class'ı (sınıfı) tanımlıyoruz. Bu arada font tipi Arial, font büyüklüğü 15px olarak tanımlanıyor.
.menu {
position: relative;
display: inline-block;
font-family: Arial;
font-size: 15px;
}
Şimdi .menubutton isimli class'ımızı tanımlayalım.
.menubuton {
background-color: #000040;
color: white;
padding: 16px;
font-size: 15px;
border: none;
cursor: pointer;
}
.menubutton isimli class'ımızı tanımlayarak;
zemin rengi larcivert (background-color: #000040),
yazı rengi beyaz olan (color: #FFF; )
iç boşluk(padding) değeri 16px olan,
yazı font büyüklüğü 15px,
cursor:pointer ile menü üzerine gelince fare imleci el görünümüne geçen bir div tanımlıyoruz.

Şimdi kodlarımızın tamamını inceleyelim.
<html>
<head>
<style>
.menubuton {
background-color: #000040;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.menu {
position: relative;
display: inline-block;
font-family: Arial;
font-size: 15px;
}
.menu-icerik {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.menu-icerik a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.menu-icerik a:hover {background-color: #73B9FF}
.menu:hover .menu-icerik {
display: block;
}
.menu:hover .menubuton {
background-color: #0059B2;
}
</style>
</head>
<body>
<div class="menu">
<button class="menubuton">Menümüz</button>
<div class="menu-icerik">
<a href="#">Ana Sayfa</a>
<a href="#">Hakkımda</a>
<a href="#">İletişim</a>
</div>
</div>
<div class="menu">
<button class="menubuton">Ürünler</button>
<div class="menu-icerik">
<a href="#">Defter</a>
<a href="#">Kalem</a>
<a href="#">Silgi</a>
</div>
</div>
</body>
</html>
CSS ile çalışmalarımıza devam edeceğiz.
Mutlu kodlamalar,
Oğuzhan TAŞ
Ocak, 2017
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



