Jquery ile Click ve Hide Olayları
Bu makalemizde Jquery kullanımına başlıyoruz. Daha önceki örneklerimizde JavaScript anlatmıştınız bu Jquery de nereden çıktı, diyebilirsiniz. Aslında Jquery de bir JavaScript kütüphanesidir. Jquery ile daha az kod yazıp, JavaScript ile aynı işlemleri yapabilirsiniz. Zaten Jquery "Az kodla çok iş" sloganı ile geniş kitleler tarafından kabul görmüştür. IBM, Google, Netflix gibi birçok şirket Jquery kodlarını kendi web sitelerinde ve uygulamalarında ilk kullananlardandır. JQuery kütüphanesi sürekli güncellendiğinden de web tarayıcılarla uyumludur.
CDN olarak bir site linki verip html head kısmında tanımlayabilirsiniz. Örneğin;
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
Ya da jquery.com adresine gidip, jquery.js kodunu bilgisayarınıza indirip, projelerinizde kullanabilirsiniz.
Jquery kodları aşağıdaki gibi bir blok içine yazılır. $ ile başlanması bu kodların jquery kodları olarak yorumlanması içindir. Jquery kodları sayfa tamamen yüklendikten sonra çağrıldığından bir çok JavaScript hatası da önlenir. Örneğin daha oluşturulmamış bir resmi, boyutlandırmak isterseniz JavaScript'de hata alırsınız, oysa Jquery kodları zaten sayfa yüklenmesi tamamlandıktan sonra çalıştığından herhangi bir hata mesajı almazsınız.
$(document).ready(function(){
// Kodlar buraya
});
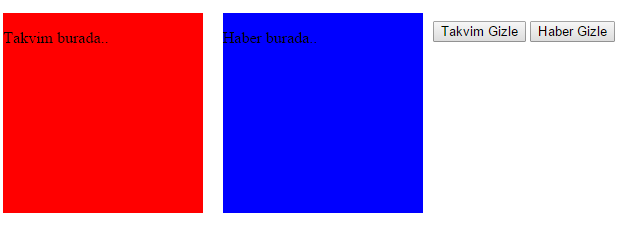
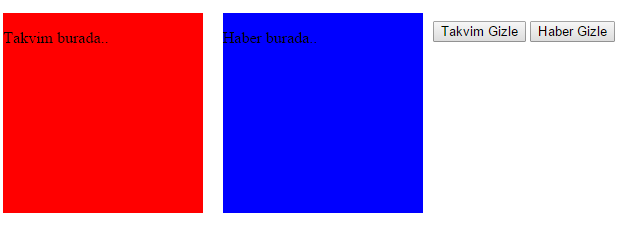
Şimdi aşağıdaki gibi bir uygulama yapalım. İki tane 200px genişliğinde ve uzunluğuna div şeklimiz olsun, Takvim gizle butonuna tıklayınca kırmızı div, Haber gizle butonuna tıklayınca da mavi div gizlensin.

Şimdi aşağıdaki gibi bir uygulama yapalım. İki tane 200px genişliğinde ve uzunluğuna div şeklimiz olsun, Takvim gizle butonuna tıklayınca kırmızı div, Haber gizle butonuna tıklayınca da mavi div gizlensin.

Aşağıda uygulamamızın tamamı yer almaktadır. Çok az CSS bildiğinizi farz ederek CSS kodlarını anlatmıyorum.
<html>
<head>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<style>
.takvim{
width:200px;
height:200px;
background-color:red;
float:left;
margin:10px;
}
.haber{
width:200px;
height:200px;
background-color:blue;
float:left;
margin:10px;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".takvim").hide();
});
$("#btnHaber").click(function() {
$(".haber").hide();
});
});
</script>
</head>
<body>
<div class="takvim">
<p>Takvim burada.. </p>
</div>
<div class="haber">
<p>Haber burada.. </p>
</div>
<br>
<button> Takvim Gizle</button>
<input type="button" id="btnHaber" value="Haber Gizle" />
</body>
</html>
Bu bölümde anlatacaklarımız bu kadar, başka örneklerde görüşmek üzere,
Oğuzhan TAŞ
Mayıs, 2015
Bu bölümde anlatacaklarımız bu kadar, başka örneklerde görüşmek üzere,
Oğuzhan TAŞ
Mayıs, 2015
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



