Jquery ile Meyveler Uygulaması
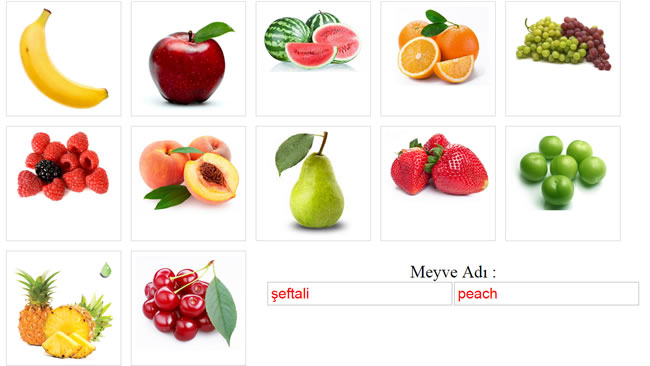
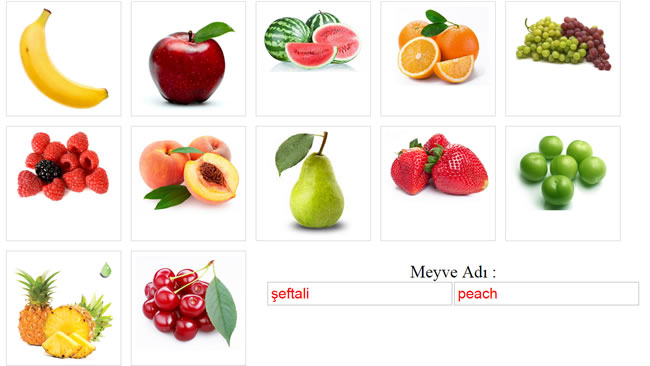
Bu makalemizde Jquey ile bir uygulama yapacağız. Tıklanılan bir meyvenin Türkçe ve İngilizce adlarını alta yerleştirdiğimiz bir metin kutusuna yazdıracağız. Bu işlem için yazdığımız kod satırı sayısına şaşıracaksınız. Sadece 3-4 satır Jquery kodu ile bu işlemi basitçe halledeceğiz.
İlk önce "meyve" isimli bir CSS class'ı tanımlıyoruz ve yükseklik ve genişliğine 214px veriyoruz. Daha sonra aşağıdaki Jquery kodlarını yazıyoruz. Jquery kodu ile img nesnesinin alt ve text özelliklerine erişip metin kutusuna(text) tıklanan resmin bilgilerini yazıyoruz. img nesnesinin alt özelliğine Türkçe adını text özelliğine de İngilzce adını yazdırıyoruz.
Kodların tamamı aşağıda verilmiştir. Herhangi bir editör programı kullanarak aşağıdaki kodları yazıp, html uzantılı olarak kaydedip çalıştırınız.

<!doctype html>
İlk önce "meyve" isimli bir CSS class'ı tanımlıyoruz ve yükseklik ve genişliğine 214px veriyoruz. Daha sonra aşağıdaki Jquery kodlarını yazıyoruz. Jquery kodu ile img nesnesinin alt ve text özelliklerine erişip metin kutusuna(text) tıklanan resmin bilgilerini yazıyoruz. img nesnesinin alt özelliğine Türkçe adını text özelliğine de İngilzce adını yazdırıyoruz.
$( ".meyve" ).click(function() {
var isim = $(this).children("img").attr("alt");
var isimen = $(this).children("img").attr("text");
$( "#meyveadi" ).val( isim );
$( "#meyveadien" ).val( isimen);
});
Kodların tamamı aşağıda verilmiştir. Herhangi bir editör programı kullanarak aşağıdaki kodları yazıp, html uzantılı olarak kaydedip çalıştırınız.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Meyveler</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<style>
.tasiyici{
width:1280px;
margin:0 auto;
height:578px;
}
.meyve{
width:214px;
height:214px;
margin:10px;
padding:10px;
border:1px solid #ccc;
overflow:hidden;
float:left;
}
.meyve:hover{
border:1px solid #d20000;
}
.metinkutusu{
padding:5px;
font-size:30px;
color:red;
}
.yazi{
font-size:35px;
color:black;
}
</style>
</head>
<body>
<div class="tasiyici">
<div class="meyve">
<img src="meyveler/muz.jpg" alt="muz" text="banana" width="216">
</div>
<div class="meyve">
<img src="meyveler/elma.jpg" alt="elma" text="apple" width="216">
</div>
<div class="meyve">
<img src="meyveler/karpuz.jpg" alt="karpuz" text="watermelon" width="216">
</div>
<div class="meyve">
<img src="meyveler/portakal.jpg" alt="portakal" text="orange" width="216">
</div>
<div class="meyve">
<img src="meyveler/uzum.jpg" alt="üzüm" text="grape" width="216">
</div>
<div class="meyve">
<img src="meyveler/ahududu.jpg" alt="ahududu" text="raspberry" width="216">
</div>
<div class="meyve">
<img src="meyveler/seftali.jpg" alt="şeftali" text="peach" width="216">
</div>
<div class="meyve">
<img src="meyveler/armut.jpg" alt="armut" text="pear" width="216">
</div>
<div class="meyve">
<img src="meyveler/cilek.jpg" alt="çilek" text="strawberry" width="216">
</div>
<div class="meyve">
<img src="meyveler/erik.jpg" alt="erik" text="plum" width="216">
</div>
<div class="meyve">
<img src="meyveler/ananas.jpg" alt="ananas" text="pineapple" width="216">
</div>
<div class="meyve">
<img src="meyveler/kiraz.jpg" alt="kiraz" text="cherry" width="216">
</div>
</div>
<br/>
<center>
<span class="yazi">Meyve Adı :</span><br/>
<input type="text" class="metinkutusu" name="meyveadi" id="meyveadi">
<input type="text" class="metinkutusu" name="meyveadien" id="meyveadien">
</center>
<script>
$( ".meyve" ).click(function() {
var isim = $(this).children("img").attr("alt");
var isimen = $(this).children("img").attr("text");
$( "#meyveadi" ).val( isim );
$( "#meyveadien" ).val( isimen);
});
</script >
</body>
</html>
Jquery ile farklı örnekler yapmaya devam edeceğiz. Burada gördüğümüz örneği eskiden Adobe Flash programının kullanarak yapardık, Flash programı mobil cihazlarda çalışmadığı için artık önemini yitirdi. Jquey hem pratik hem de tüm mobil cihazlarda çalışabiliyor. İnternette Jquery ile yapılmış oyunlara bile rastlayabilirsiniz.
Kodları ve meyve resimlerini aşağıdaki linke tıklayarak indirebilirsiniz.
KODLARI İNDİR
Mutlu Kodlamalar,
Oğuzhan TAŞ
Mayıs, 2015
Jquery ile farklı örnekler yapmaya devam edeceğiz. Burada gördüğümüz örneği eskiden Adobe Flash programının kullanarak yapardık, Flash programı mobil cihazlarda çalışmadığı için artık önemini yitirdi. Jquey hem pratik hem de tüm mobil cihazlarda çalışabiliyor. İnternette Jquery ile yapılmış oyunlara bile rastlayabilirsiniz.
Kodları ve meyve resimlerini aşağıdaki linke tıklayarak indirebilirsiniz.
KODLARI İNDİR
Mutlu Kodlamalar,
Oğuzhan TAŞ
Mayıs, 2015
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



