CSS Başlangıç: Inline CSS kullanımı
CSS ile basit kullanım örneklerine başlıyoruz. Bu kısımda CSS'in inline yani satır içi kullanımına değineceğiz. Örneğin aşağıdaki kod satırını inceleyelim.
<h1 style="font-size:25;color:purple">Biçimli h1</h1>
Burada h1 stilinin font büyüklüğü 25 rengi ise koyu pembe olarak ayarlanmıştır. Html kodumuz içinde başka h1 etiketleri de vardır ama onlar bu biçimlendirmeden etkilenmezler. Sadece bu satırda belirttiğimiz h1 etiketine özgü olarak bu biçimlendirmeyi yaptık.
Aşağıdaki kodları yazıp ornek1.html olarak kaydediniz.

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016

<h1 style="font-size:25;color:purple">Biçimli h1</h1>
Burada h1 stilinin font büyüklüğü 25 rengi ise koyu pembe olarak ayarlanmıştır. Html kodumuz içinde başka h1 etiketleri de vardır ama onlar bu biçimlendirmeden etkilenmezler. Sadece bu satırda belirttiğimiz h1 etiketine özgü olarak bu biçimlendirmeyi yaptık.
Aşağıdaki kodları yazıp ornek1.html olarak kaydediniz.
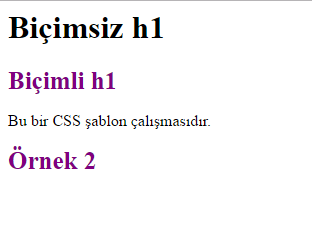
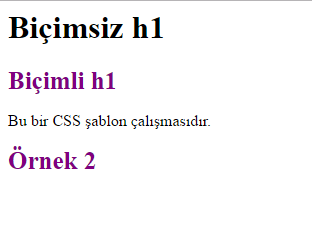
<html>
<head>
<title>CSS Örnek1</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>Biçimsiz h1</h1>
<h1 style="font-size:25;color:purple">Biçimli h1</h1>
<p>
Bu bir CSS şablon çalışmasıdır.
</p>
<h1 style="font-size:25;color:purple">Örnek 2</h1>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



