CSS Başlangıç: Sayfa başında CSS kullanımı
Önceki CSS anlatımımızda satır içi (inline) CSS kullanımını incelemiştik. Satır içi Css kullanımı profesyonel css geliştiricilerin tercih ettiği bir kullanım tarzı değildir. Bu bölümde html kodlarının head ksmında CSS biçimlendirmeleri yapacağız.
Örneğin aşağıdaki kullanımda <head> ve </head> kısımları arasında <style> </style> yazarak h1, h2 ve h3 etiketlerimizi biçimlendiriyoruz.
<html>
Örneğin aşağıdaki kullanımda <head> ve </head> kısımları arasında <style> </style> yazarak h1, h2 ve h3 etiketlerimizi biçimlendiriyoruz.
<html>
<head>
<title>CSS Örnek2</title>
<meta charset="utf-8"/>
<style>
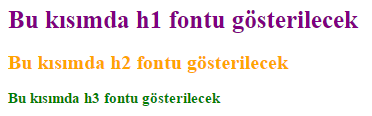
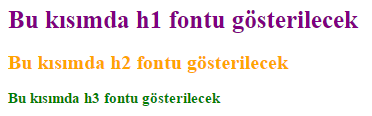
h1{font-size:25; color:purple;}
h2{font-size:20; color:orange;}
h3{font-size:15; color:green }
</style>
</head>
<body>
<h1>Bu kısımda h1 fontu gösterilecek</h1>
<h2>Bu kısımda h2 fontu gösterilecek</h2>
<h3>Bu kısımda h3 fontu gösterilecek</h3>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



