CSS Başlangıç: id selector kullanımı
Daha önceki örneklerimizde inline css kullanımını ve h1, h2, h3 etiketlerinin biçimlendirmesini incelemiştik, bu bölümde bir adım daha ileri giderek, css biçimlendirmelerini id seçiciler kullanarak yapacağız. Bu işlem için yine html sayfamızın head bölümünde <style> etiketleri arasında aşağıdaki gibi id tanımını yapıyoruz.
#bicim {
font-size:14;
color:yellow;
background:red
}
id seçiciler # (şarp) işareti ile başlar. Süslü parantezler arasında biçimlendirme kodlarımızı yazarız, daha sonra hangi html etiketini biçimlendirmek istiyorsak o etikette id kullanımını yapıyoruz.
Örneğin; yukarıdaki #bicim id seçicisi ile h1 etiketini biçimlendirmeyi aşağıdaki şekilde kullanıyoruz.
<h1 id="bicim">Biçilendirilmiş h1 Etiket</h1>
Şimdi aşağıdaki kodlamayı yapalım.
#bicim {
font-size:14;
color:yellow;
background:red
}
id seçiciler # (şarp) işareti ile başlar. Süslü parantezler arasında biçimlendirme kodlarımızı yazarız, daha sonra hangi html etiketini biçimlendirmek istiyorsak o etikette id kullanımını yapıyoruz.
Örneğin; yukarıdaki #bicim id seçicisi ile h1 etiketini biçimlendirmeyi aşağıdaki şekilde kullanıyoruz.
<h1 id="bicim">Biçilendirilmiş h1 Etiket</h1>
Şimdi aşağıdaki kodlamayı yapalım.
<html>
<head>
<title>CSS Örnek3</title>
<meta charset="utf-8"/>
<style>
#bicim{ font-size:14; color:yellow; background:red}
#bicim2{ font-size:20; color:blue; background:yellow}
</style>
</head>
<body>
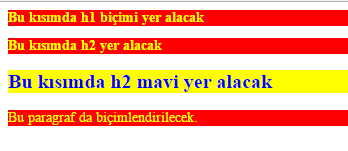
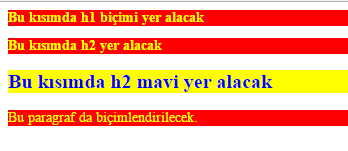
<h1 id="bicim"> Bu kısımda h1 biçimi yer alacak</h1>
<h2 id="bicim">Bu kısımda h2 yer alacak</h2>
<h2 id="bicim2">Bu kısımda h2 mavi yer alacak</h2>
<p id="bicim">
Bu paragraf da biçimlendirilecek.
</p>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



