CSS Başlangıç: class selector kullanımı
Bu bölümde CSS biçimlendirme kodlarından class seçicisi kullanımını inceleyeceğiz, önceki örneğimizde id seçici kullanımını incelemiştik.
class seçicisi tanımlamak için <style> etiketi içinde aşağıdaki şekilde, ismi yanına nokta koyarak tanımlıyoruz.
class seçicisi tanımlamak için <style> etiketi içinde aşağıdaki şekilde, ismi yanına nokta koyarak tanımlıyoruz.
.mavi {
color:white;
background:blue;
}
Burada mavi class seçicisi tanımladık, içindeki kodlarda zemin rengini mavi, yazı rengini beyaz olarak tanımladık. Aşağıdaki şekilde html etiketleri içinde kullanabiliyoruz.
<h1 class="mavi"> Bu bölümde mavi class yazdık</h1>
Burada h1 etiketi için kullanımını inceledik. Örneğin <p> paragraf etiketi için ise aşağıdaki şekilde kullanıyoruz.
<p class="mavi"> Paragraf biçimlendirmesi </p>
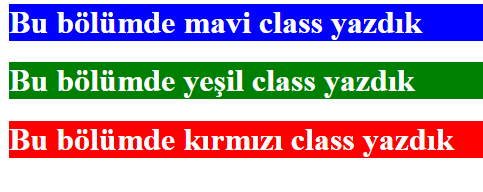
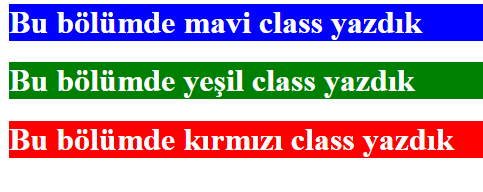
Şimdi aşağıdaki kodları yazarak sonucu görelim.
<html>
<head>
<title>CSS Örnek4</title>
<meta charset="utf-8"/>
<style>
.mavi{ color:white; background:blue;}
.yesil{ color:white; background:green;}
.kirmizi{ color:white; background:red;}
</style>
</head>
<body>
<h1 class="mavi"> Bu bölümde mavi class yazdık</h1>
<h1 class="yesil"> Bu bölümde yeşil class yazdık</h1>
<h1 class="kirmizi"> Bu bölümde kırmızı class yazdık</h1>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016

Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2016
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



