CSS ile Basit Yatay Menu Yapımı - Bölüm 2
Web Tasarım derslerimize devam ediyoruz, daha önce CSS ile Basit Yatay Menu Yapımına giriş yapmıştık, ilgiyi yazımıza aşağıdaki linkten ulaşabilirsiniz.
CSS ile Basit Yatay Menu Yapımı
Bu yazımızda biraz daha ilerletiyoruz. Menümüz üzerinde bazı makyajlama işlemleri yapacağız.
Örneğin menü içindeki yazıların hizalanması için;
text-align: center;
ifadesini kullanıyoruz. Menü seçenekleri üzerine fare imlecinin el simgesine dönüşmesi için;
cursor: pointer;
ifadesini kullanıyoruz. Ayrıca tüm menülerimizi içeren menubar isimli bir class tanımlıyoruz. Bu class tüm menü seçeneklerini kapsayacak.
CSS ile Basit Yatay Menu Yapımı
Bu yazımızda biraz daha ilerletiyoruz. Menümüz üzerinde bazı makyajlama işlemleri yapacağız.
Örneğin menü içindeki yazıların hizalanması için;
text-align: center;
ifadesini kullanıyoruz. Menü seçenekleri üzerine fare imlecinin el simgesine dönüşmesi için;
cursor: pointer;
ifadesini kullanıyoruz. Ayrıca tüm menülerimizi içeren menubar isimli bir class tanımlıyoruz. Bu class tüm menü seçeneklerini kapsayacak.
.menubar{
width:1000px;
height: 55px;
border:1px solid #CCC;
}
Varsayılan olarak bağlantı(link) renkleri mavidir ve altı çizilidir. CSS'te bağlantıların altını çizmemesi ve bağlantı renginin mavi değilde beyaz olması için;
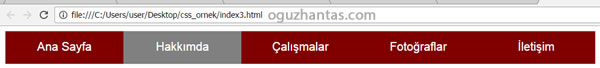
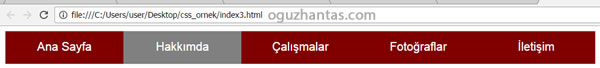
yukarıdaki satırları ekledik. Sonuçta menümüz aşağıdaki gibi görünecektir.

Varsayılan olarak bağlantı(link) renkleri mavidir ve altı çizilidir. CSS'te bağlantıların altını çizmemesi ve bağlantı renginin mavi değilde beyaz olması için;
.menu a{
text-decoration: none;
color:#FFF;
}
yukarıdaki satırları ekledik. Sonuçta menümüz aşağıdaki gibi görünecektir.

kodlarımızın tamamı da aşağıdaki gibi olacaktır.
<html>
<head>
<title>Menu</title>
<style type="text/css">
.menubar{
width:1000px;
height: 55px;
border:1px solid #CCC;
}
.menu{
width: 200px;
height: 40px;
color:#FFF; /*beyaz*/
float:left;
text-align: center;
padding-top: 15px;
font-family: Arial;
font-size:20px;
cursor: pointer;
}
.menu a{
text-decoration: none;
color:#FFF;
}
.kirmizi{background: maroon;}
.menu:hover{background: gray;}
</style>
</head>
<body>
<div class="menubar">
<div class="menu kirmizi">
<a href="index.html">Ana Sayfa</a>
</div>
<div class="menu kirmizi">
<a href="hakkimda.html">Hakkımda</a>
</div>
<div class="menu kirmizi">
<a href="calismalar.html">Çalışmalar</a>
</div>
<div class="menu kirmizi">
<a href="fotograflar.html">Fotoğraflar</a>
</div>
<div class="menu kirmizi">
<a href="iletisim.html">İletişim</a>
</div>
</div>
</body>
</html>
CSS bilgimizi sonraki örnekler daha da geliştireceğiz. Web Tasarım ve Programlama alanında ilerlemeniz için CSS'e tam hakim olmanız gerekmektedir.
Mutlu Kodlamalar,
Oğuzhan TAŞ
Ocak 2017
Mutlu Kodlamalar,
Oğuzhan TAŞ
Ocak 2017
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



