CSS ile button yapımı
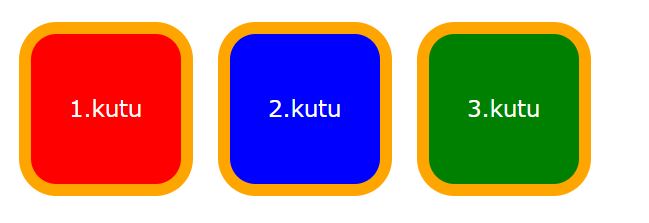
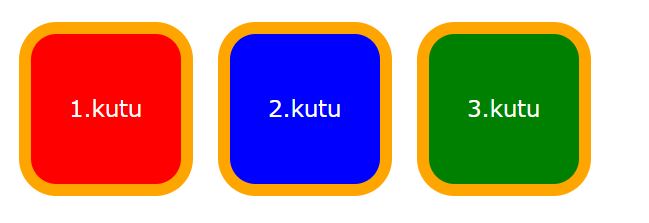
Bu yazımızda aşağıdaki gibi bir butonu tasarlayacağız. Burada CSS özelliklerinden border, radius, box-shadow gibi özellikleri kullandık.

Kodların tamamı aşağıda verilmiştir.


Öncelikle html belgemizi açtıktan sonra aşağıdaki gibi kutu sınıfı(class) oluşturuyoruz. Burada genişlik(width) ve yükseklik(height) değerini 100px tanımlayarak kare şeklinde bir nesne oluşturuyoruz.
- float: left ile oluşturulacak diğer butonların sola hizalı olmasını sağlıyoruz.
- font-size ile yazı büyüklüğünü ayarlıyoruz, burada 18px verdik, yazı rengini color ile ayarlıyoruz, burada color: white ile yazının beyaz olacağını belirledik.
- margin:10px ile nesnenin dört bir yandan dış boşluğunu 10px olarak ayarlıyoruz.
- padding:10px ile nesneni iç boşluğunu belirliyoruz.
- text-align:center ile yazıyı yatayda ortalıyoruz.
- border-radius: ile nesne köşelerinin yuvarlatılmasını sağlıyoruz.
- border 10px solid orange: ifadesinde 10px ile nesnenin çerçeve kalınlığını, solid ile kesiksiz bir çizgi olacağını, orange ile de portakal rengi olacağını belirtiyoruz.
- font-family: ile yazı font tipini Verdana olarak belirliyoruz.
- float: left ile oluşturulacak diğer butonların sola hizalı olmasını sağlıyoruz.
- font-size ile yazı büyüklüğünü ayarlıyoruz, burada 18px verdik, yazı rengini color ile ayarlıyoruz, burada color: white ile yazının beyaz olacağını belirledik.
- margin:10px ile nesnenin dört bir yandan dış boşluğunu 10px olarak ayarlıyoruz.
- padding:10px ile nesneni iç boşluğunu belirliyoruz.
- text-align:center ile yazıyı yatayda ortalıyoruz.
- border-radius: ile nesne köşelerinin yuvarlatılmasını sağlıyoruz.
- border 10px solid orange: ifadesinde 10px ile nesnenin çerçeve kalınlığını, solid ile kesiksiz bir çizgi olacağını, orange ile de portakal rengi olacağını belirtiyoruz.
- font-family: ile yazı font tipini Verdana olarak belirliyoruz.
.kutu{
width: 100px;
height: 100px;
float:left; /* sola hizala */
color:white; /* font rengi */
font-size:18px; /* font büyüklüğü */
text-align: center; /* İçindeki yazıyı ortalar*/
margin:10px; /* Dış boşluk 10px */
padding: 10px; /* İç boşluk*/
font-family: Verdana; /* font tipi*/
border: 10px solid orange; /* çerçeve kalınlığı, solid kesintisiz orange rengi*/
border-radius: 30px; /* köşeleri yuvarlatma oranı*/
line-height:100px; /*burada satır yüksekliğini ayarlıyoruz*/
line-height:100px; /*burada satır yüksekliğini ayarlıyoruz*/
}
.kirmizi{background-color: red;} /*zemin rengini kırmızı yapan bir class tanımı */
.mavi{background-color: blue;}
.yesil{background-color: green;} Kodların tamamı aşağıda verilmiştir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
<style>
.kutu{
width: 100px;
height: 100px;
float:left;
color:white;
font-size:18px;
text-align: center;
margin:10px;
padding: 10px;
font-family: Verdana;
border: 10px solid orange;
border-radius: 30px;
line-height: 100px;
}
.kirmizi{background-color: red;}
.mavi{background-color: blue;}
.yesil{background-color: green;}
</style>
</head>
<body>
<div class="kutu kirmizi">1.kutu</div>
<div class="kutu mavi">2.kutu</div>
<div class="kutu yesil">3.kutu</div>
</body>
</html>
Mutlu kodlamalar,
Oğuzhan TAŞ,
Ekim 2023
Mutlu kodlamalar,
Oğuzhan TAŞ,
Ekim 2023
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(6)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: PHP ile Basit Dosya Yükleme
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: C# Programlama Dili ile İlgili Örne...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?
- :: PHP ile MySQL veritabanına MySQLi t...


 İstanbul
İstanbul



