ASP.net Repeater Nesnesini kullanarak Ürün Listeleme Sayfası
Bu makalemizde Repeater nesnesini kullanarak, veritabanında kayıtlı olan ürünleri fotoğraflarıyla birlikte listeleyeceğiz. Repater nesnesi, veritabanından bir SQL cümleciği aracılığı ile çekilen verileri listelemek için kullanılan, ASP.net'in Data Sekmesinde bulunan en temel bileşenlerden biridir.

1) Visual Studio'da bir Web projesi oluşturup, içine bir Web Form ekliyoruz, ismini index olarak belirliyoruz.
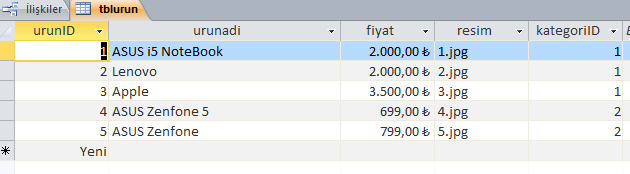
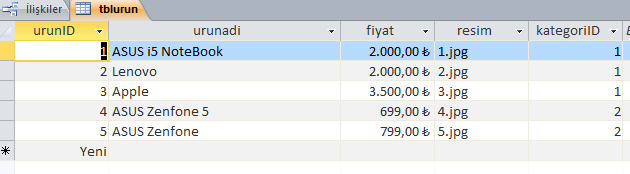
2) İnternetten bulduğumuz 5 tane ürün resmini oluşturduğumuz images altındaki urunler klasörüne atıyoruz. Bu resimlerin adlarını da ürün tablomuzdaki resim alanına aşağıdaki gibi ekliyoruz. 1.JPG, 2.JPG, 3.JPG gibi.

3) Daha sonra oluşturduğumuz Web Form üzerine Toolbox'daki Data sekmesinden bir DataSource nesnesi sürükleyip bırakıyoruz.
4) Bir tane de Repeater nesnesini aynı şekilde form üzerine sürükleyip bırakıyoruz.
5) DataSource üzerindeki küçük ok'a tıklayarak DataSource ile Eticaret.accdb veritabanı bağlantısını sağlıyoruz.
6) Daha sonra index.aspx sayfasının kaynak kodu kısmına geçip aşağıdaki şekilde eklemeler yapıyoruz. Burada ItemTemplate ifadeleri arasına veritabanından hangi alanları yazmak istiyorsak yazabiliriz.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
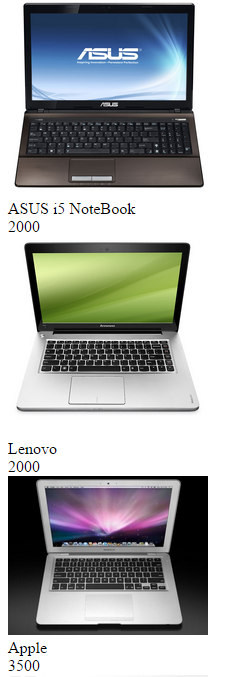
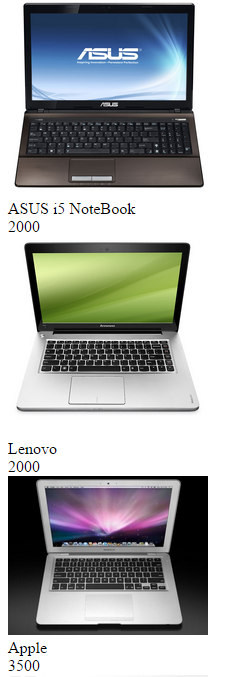
Veritabanındaki ürün tablosunda listelenecek olan ürünün bilgilerini tutuyoruz. Aşağıda görüldüğü gibi önce ürün resmi, altında da ürün adı ve fiyatı gelecek şekilde listeleme yaptık.

Mutlu kodlamalar,
Nisan 2015,
Oğuzhan TAŞ

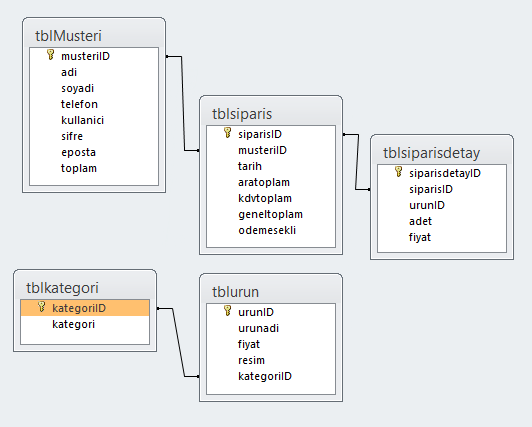
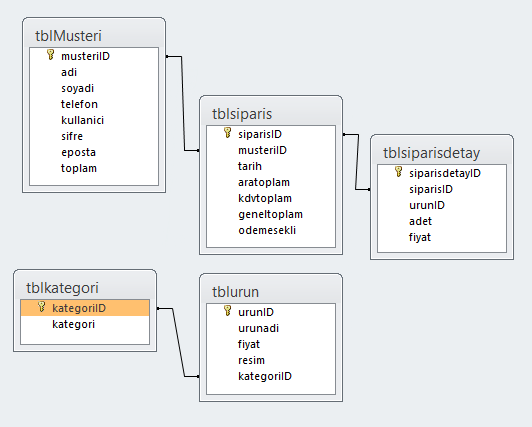
Öncelikle ister Access ister SQL Server kullanarak aşağıdaki tabloları oluşturunuz ve ilişkileri tanımlayınız. Bu çalışmada, basit olması açısından Access veritabanını kullandım, profesyonel projelerde SQL Server, Oracle, MySQL, SYBASE gibi veritabanlarını kullanmak gerekir.

1) Visual Studio'da bir Web projesi oluşturup, içine bir Web Form ekliyoruz, ismini index olarak belirliyoruz.
2) İnternetten bulduğumuz 5 tane ürün resmini oluşturduğumuz images altındaki urunler klasörüne atıyoruz. Bu resimlerin adlarını da ürün tablomuzdaki resim alanına aşağıdaki gibi ekliyoruz. 1.JPG, 2.JPG, 3.JPG gibi.

3) Daha sonra oluşturduğumuz Web Form üzerine Toolbox'daki Data sekmesinden bir DataSource nesnesi sürükleyip bırakıyoruz.
4) Bir tane de Repeater nesnesini aynı şekilde form üzerine sürükleyip bırakıyoruz.
5) DataSource üzerindeki küçük ok'a tıklayarak DataSource ile Eticaret.accdb veritabanı bağlantısını sağlıyoruz.
6) Daha sonra index.aspx sayfasının kaynak kodu kısmına geçip aşağıdaki şekilde eklemeler yapıyoruz. Burada ItemTemplate ifadeleri arasına veritabanından hangi alanları yazmak istiyorsak yazabiliriz.
<ItemTemplate>
<img src="images/urunler/<%# Eval("resim") %> " width="200" /><br />
<asp:Label ID="lblurunadi" runat="server" Text='<%# Eval("urunadi ") %>'></asp:Label><br />
<asp:Label ID="lblfiyat" runat="server" Text='<%# Eval("fiyat ") %>'></asp:Label><br />
</ItemTemplate>
Yukarıda gördüğünüz gibi resim, urunadi ve fiyat gibi üç bilgiyi Eval fonksiyonu ile yine ToolBox'tan sürükleyip bıraktığımız Label'lerin Text özelliğine yazdık. Burada tek tırnak kullanıldığına dikkat ediniz. Sayfanın tamamı aşağıda verilmiştir.
Yukarıda gördüğünüz gibi resim, urunadi ve fiyat gibi üç bilgiyi Eval fonksiyonu ile yine ToolBox'tan sürükleyip bıraktığımız Label'lerin Text özelliğine yazdık. Burada tek tırnak kullanıldığına dikkat ediniz. Sayfanın tamamı aşağıda verilmiştir.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Repeater ile Ürün Listeleme</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [tblurun]"></asp:SqlDataSource>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<ItemTemplate>
<img src="images/urunler/<%# Eval("resim") %> " width="200" /><br />
<asp:Label ID="lblurunadi" runat="server" Text='<%# Eval("urunadi ") %>'></asp:Label><br />
<asp:Label ID="lblfiyat" runat="server" Text='<%# Eval("fiyat ") %>'></asp:Label><br />
</ItemTemplate>
</asp:Repeater>
</form>
</body>
</html>
Veritabanındaki ürün tablosunda listelenecek olan ürünün bilgilerini tutuyoruz. Aşağıda görüldüğü gibi önce ürün resmi, altında da ürün adı ve fiyatı gelecek şekilde listeleme yaptık.

Kodları aşağıdaki linkten indirebilirsiniz.
KODLARI İNDİRMutlu kodlamalar,
Nisan 2015,
Oğuzhan TAŞ
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



