Asp.net ile Listbox, DropdownList ve Button Kullanımı
Bu örneğimizde Listbox, DropdownList ve Button nesnelerinin kullanımını inceleyeceğiz. Önce Asp.net'de yeni bir Web Projesi açıyoruz. Bir form ekleyip ismine Dropdown Örnek ismini veriyoruz.
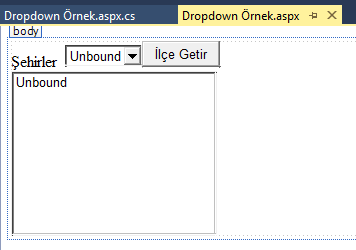
Sonra aşağıdaki nesneleri ToolBox'tan bulup formumuza sürükleyip bırakıyoruz.
Görüntü aşağıdaki gibi olacaktır. Sonra aşağıdaki nesneleri ToolBox'tan bulup formumuza sürükleyip bırakıyoruz.
| Nesne | Özellik | Değer |
| DropdownList | ID | DdIlceler |
| Button | ID | btnGetir |
| Button | Text | İlçe Getir |
| Listbox | ID | LbIlceler |

Sayfamızın üzerine bir defa tıklıyoruz ve Page_Load olayına aşağıdaki gibi DrowdownList içini şehirlerle dolduran kodları yazıyoruz.
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false)
{
DdSehirler.Items.Add("İstanbul");
DdSehirler.Items.Add("İzmir");
DdSehirler.Items.Add("Ankara");
DdSehirler.Items.Add("Elazığ");
}
}
Sonra button nesnesinin üzerine bir defa tıklayıp içini aşağıdaki şekilde dolduruyoruz.
Sonra button nesnesinin üzerine bir defa tıklayıp içini aşağıdaki şekilde dolduruyoruz.
protected void btnGetir_Click(object sender, EventArgs e)
{
lbIlceler.Items.Clear();
if (DdSehirler.SelectedItem.Value == "İstanbul")
{
lbIlceler.Items.Add("Avcılar");
lbIlceler.Items.Add("Beşiktaş");
lbIlceler.Items.Add("Sarıyer");
}
else if (DdSehirler.SelectedItem.Value == "İzmir")
{
lbIlceler.Items.Add("Bornova");
lbIlceler.Items.Add("Karşıyaka");
lbIlceler.Items.Add("Buca");
}
else if (DdSehirler.SelectedItem.Value == "Ankara")
{
lbIlceler.Items.Add("Kızılay");
lbIlceler.Items.Add("Etlik");
lbIlceler.Items.Add("Keçiören");
}
else if (DdSehirler.SelectedItem.Value == "Elazığ")
{
lbIlceler.Items.Add("Maden");
lbIlceler.Items.Add("Palu");
lbIlceler.Items.Add("Sivrice");
}
}

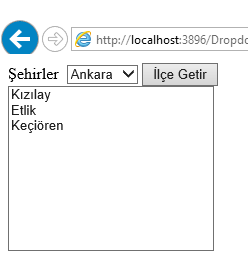
Dropdownlist'den ili seçip, İlçeleri getir butonuna tıklayınca Listbox nesnesinde ayarladığımız ilçeler görünüyor.
Mutlu Kodlamalar,
Oğuzhan TAŞ
Kasım, 2016
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



