ASP.net Giriş
ASP.NET'e Giriş
ASP.net, Mcirosoft tarafından geliştirilen, .NET Çatısını (.NET Framework) kullanan hızlı kod geliştirme ortamıdır. .NET altında birçok programlama dili kullanılabilir, fakat genelde C# ve Visual Basic .NET kullanılmaktadır. Ülkemizde ve dünyada profesyonel iş hayatında C# oldukça fazla kullanıldığından biz de C# programlama dili ile Asp.net uygulamalarımızı geliştireceğiz.
Gereklilikler nelerdir?
ASP.NET ile uygulamalar geliştirmek için C# programlama diline hakim olmanız, yeter seviyede HTML ve CSS bilmeniz, kısa sürede belli bir düzeye gelmenizi sağlayacaktır. C# Programlama dili ile de ilgili bir E-Book hazırladım, yakında onu da buradan ücretsiz dağıtacağım. CSS ve HTML ile ilgili de örnekler hazır, kısa sürede ilgili kategorilerden takip edebileceksiniz.
ASP.NET ortamını hazırlamak için hangi yazılım gereklidir?
ASP.Net ortamı Visual Studio paketi ile birlikte gelmektedir. Ücretsiz olarak Microsoft web sitesinden Visual Studio 2013 Expess'i indirebilirsiniz. Kaynaklar ve Linkler bölümündeki ilgili linke ulaşabilirsiniz.
Visual Studio'nun diğer sürümleri Professional, Ultimate ücretlidir, 90 günlük sürümleri de Microsoft web sitesinden indirilebilir. Başlangıç uygulamaları için Visual Studio Express yeterlidir. Visual Studio kurduğunuzda C++, C#, VB.NET, F# da kurulmaktadır, bize programlama dili olarak C# yeterlidir, diğerlerine şu an ihtiyacımız yoktur.
Bu kısımda uzun uzun, Visual Studio kurulumu anlatmayacağım, zaten kurulumu ve kullanımı çok basitleştirilmiş, 10-15 dk. içinde kurulum tamamlanır. Bu arada işletim sistemi olarak Windows 7,8,9,10 sürümlerini tavsiye ederim, Windows 8 üzerinde uygulamaları geliştireceğim, Windows 8'in Metro Menülerine alışkın değilseniz, Windows 10 da kullanabilirsiniz.
Gelelim ilk projemize, yani Merhaba ASP.NET diyelim.
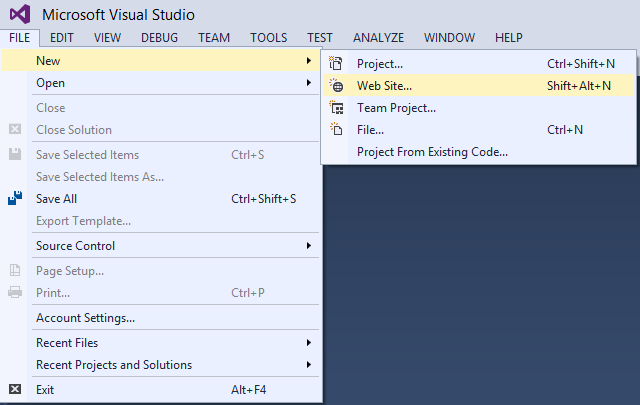
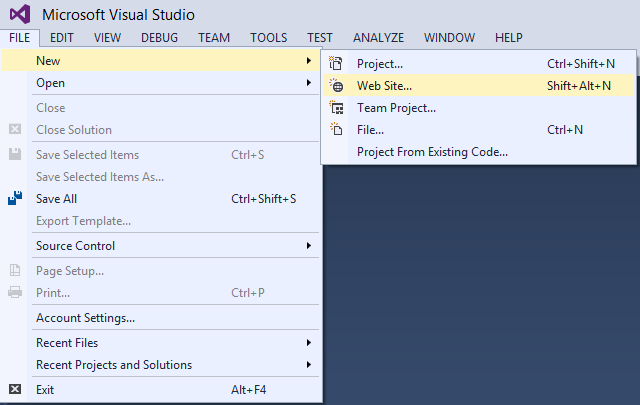
1) Visual Studio'yu açtıktan sonra File - New - Web Site yolunu izleyip, ilk projemizi oluşturmaya başlayalım. Aşağıdaki ekrandan da görebilirsiniz.

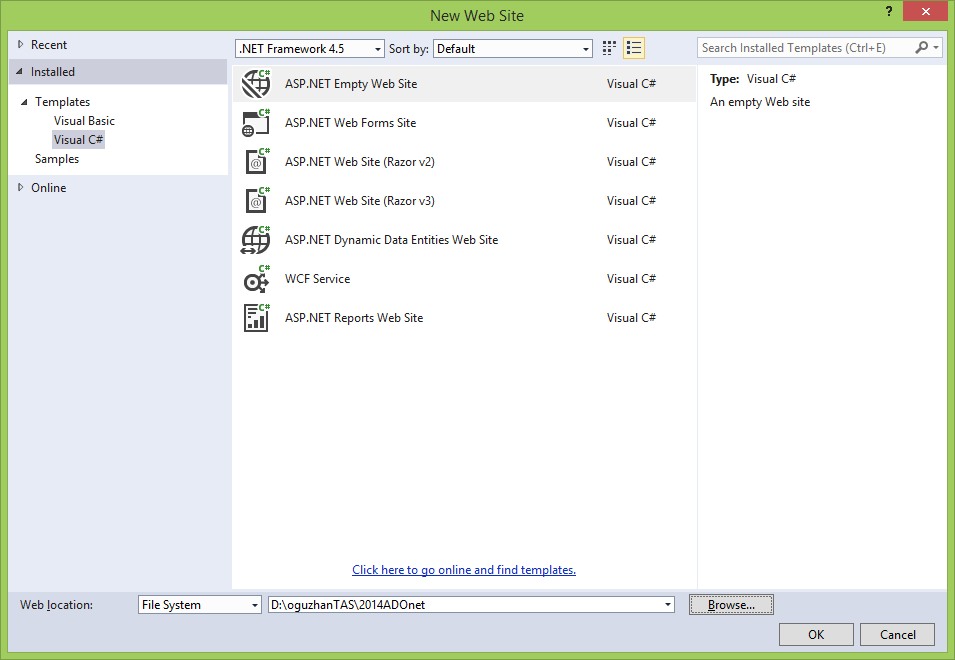
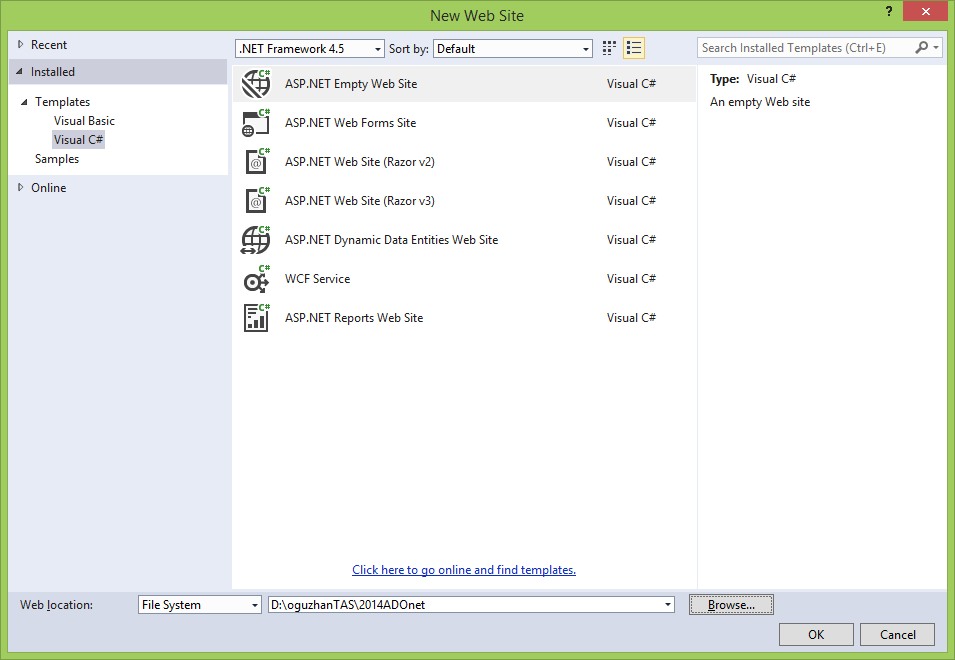
2) Gelen pencerede "ASP.net Empty Web Site" seçeneğini seçiyoruz. Projelerimiz, pencerenin altında yer alan Web Location kısmında belirtilen konuma kaydedilecektir, siz başka bir konum seçebilirsiniz. Ben D: sürücüsünde OguzhanTAS klasörü altındaki 2014ADONET klasörüne kaydedeceğim. Konumu seçtikten sonra OK'e basıp devam ediyoruz.

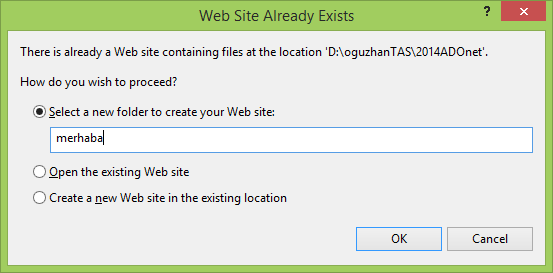
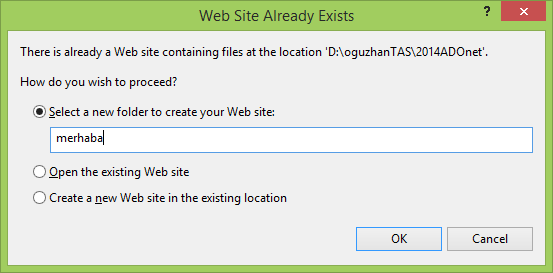
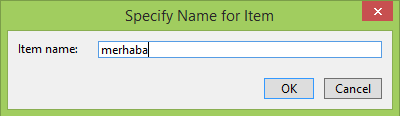
3) Sonraki ekranda belirttiğim klasör altında dosyalar olduğunu, yeni bir klasör açmak isteyip istemediğimi soruyor. Yeni bir klasör ismi yazıp, OK ile devam ediyoruz, ben burada "Merhaba" ismini verdim. ASP.net, Merhaba klasörü oluşturarak, bütün dosyaları bu klasöre atacak.

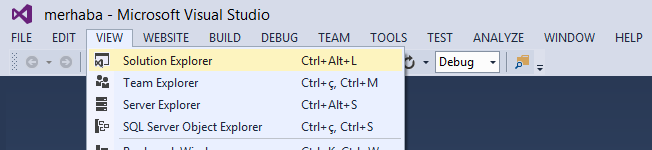
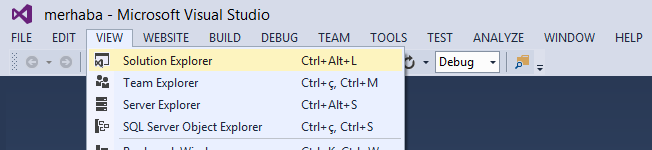
4) Yukarıdaki işlemden sonra gerekli klasörler oluşturulmuş oldu, şimdi çalışma ortamımızı düzenleyelim. İlk önce View menüsünden Solution Explorer seçeneğine tıklayarak, projemiz için gerekli dosyaları takip edeceğimiz bölümü açalım.

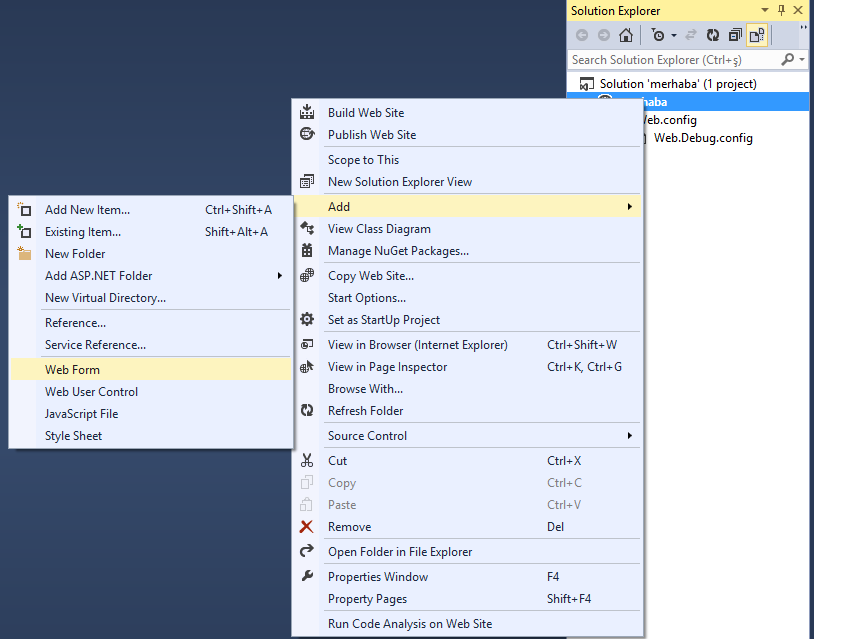
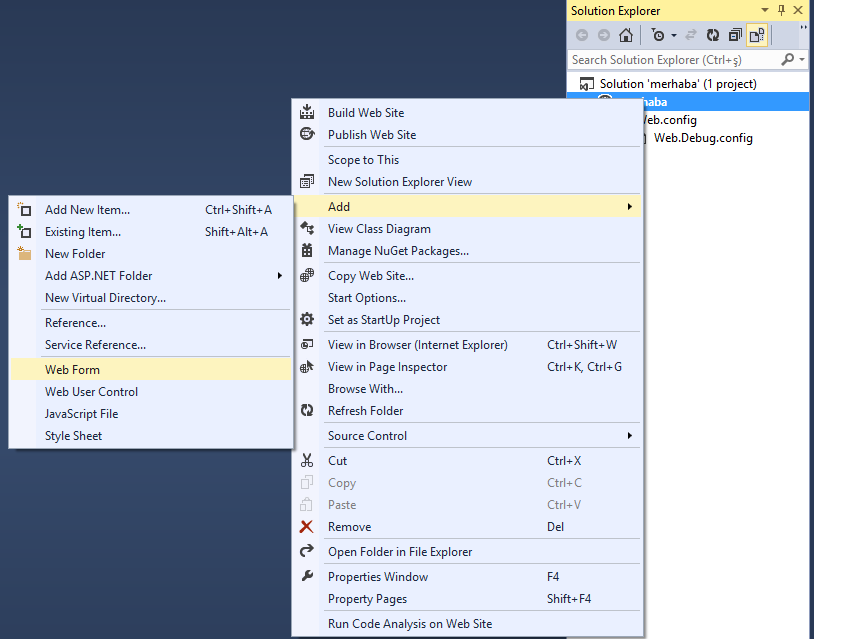
5) Projemize Yeni Bir Form eklemek için, Solution Explorer içinde projemizin ismi üzerine sağ tıklatıp Add- Web Form seçeneğini seçelim.

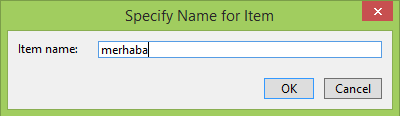
6) Sonraki ekranda Web Formunuza bir isim vermenizi isteyecektir, yine merhaba deyip geçtim. Projelerinizde yüzlerce Web Form kullanabilirsiniz, bu nedenle burada verdiğiniz Form isimlerini özenle seçmeniz tavsiye edilir.

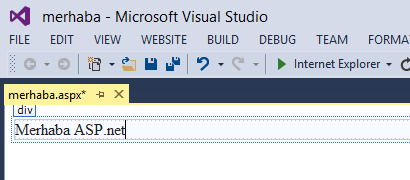
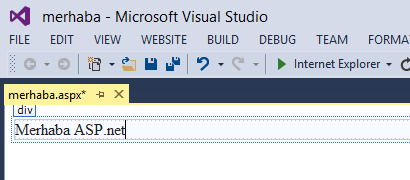
7) Şimdi bembeyaz bir ekran ile karşılacaksınız, beyaz kısım üzerine tıklayıp "Merhaba ASP.net" yazın ve çalıştırmak için F5(Run) tuşuna basınız. Vasayılan tarayıcınız (genelde Internet Explorer) açılacak ve ekrana Merhaba ASP.net yazacaktır.

ASP.NET'e ilk girişimizi yaptık, sonraki bölümlerde ToolBox(Araç Kutusu) üzerindeki temel web nesnelerini kullanarak farklı uygulamalar geliştireceğiz. Bir yandan da C# programlama tecrübenizi artıracağız.
KAYNAKLAR ve LİNKLER
1) Microsoft ASP.NET Eğitim Resmi Web Sitesi
http://www.asp.net/
2) Microsoft Visual Studio İndirme Linki
http://www.visualstudio.com/tr-tr/downloads/download-visual-studio-vs.aspx

ASP.net, Mcirosoft tarafından geliştirilen, .NET Çatısını (.NET Framework) kullanan hızlı kod geliştirme ortamıdır. .NET altında birçok programlama dili kullanılabilir, fakat genelde C# ve Visual Basic .NET kullanılmaktadır. Ülkemizde ve dünyada profesyonel iş hayatında C# oldukça fazla kullanıldığından biz de C# programlama dili ile Asp.net uygulamalarımızı geliştireceğiz.
Gereklilikler nelerdir?
ASP.NET ile uygulamalar geliştirmek için C# programlama diline hakim olmanız, yeter seviyede HTML ve CSS bilmeniz, kısa sürede belli bir düzeye gelmenizi sağlayacaktır. C# Programlama dili ile de ilgili bir E-Book hazırladım, yakında onu da buradan ücretsiz dağıtacağım. CSS ve HTML ile ilgili de örnekler hazır, kısa sürede ilgili kategorilerden takip edebileceksiniz.
ASP.NET ortamını hazırlamak için hangi yazılım gereklidir?
ASP.Net ortamı Visual Studio paketi ile birlikte gelmektedir. Ücretsiz olarak Microsoft web sitesinden Visual Studio 2013 Expess'i indirebilirsiniz. Kaynaklar ve Linkler bölümündeki ilgili linke ulaşabilirsiniz.
Visual Studio'nun diğer sürümleri Professional, Ultimate ücretlidir, 90 günlük sürümleri de Microsoft web sitesinden indirilebilir. Başlangıç uygulamaları için Visual Studio Express yeterlidir. Visual Studio kurduğunuzda C++, C#, VB.NET, F# da kurulmaktadır, bize programlama dili olarak C# yeterlidir, diğerlerine şu an ihtiyacımız yoktur.
Bu kısımda uzun uzun, Visual Studio kurulumu anlatmayacağım, zaten kurulumu ve kullanımı çok basitleştirilmiş, 10-15 dk. içinde kurulum tamamlanır. Bu arada işletim sistemi olarak Windows 7,8,9,10 sürümlerini tavsiye ederim, Windows 8 üzerinde uygulamaları geliştireceğim, Windows 8'in Metro Menülerine alışkın değilseniz, Windows 10 da kullanabilirsiniz.
Gelelim ilk projemize, yani Merhaba ASP.NET diyelim.
1) Visual Studio'yu açtıktan sonra File - New - Web Site yolunu izleyip, ilk projemizi oluşturmaya başlayalım. Aşağıdaki ekrandan da görebilirsiniz.

2) Gelen pencerede "ASP.net Empty Web Site" seçeneğini seçiyoruz. Projelerimiz, pencerenin altında yer alan Web Location kısmında belirtilen konuma kaydedilecektir, siz başka bir konum seçebilirsiniz. Ben D: sürücüsünde OguzhanTAS klasörü altındaki 2014ADONET klasörüne kaydedeceğim. Konumu seçtikten sonra OK'e basıp devam ediyoruz.

3) Sonraki ekranda belirttiğim klasör altında dosyalar olduğunu, yeni bir klasör açmak isteyip istemediğimi soruyor. Yeni bir klasör ismi yazıp, OK ile devam ediyoruz, ben burada "Merhaba" ismini verdim. ASP.net, Merhaba klasörü oluşturarak, bütün dosyaları bu klasöre atacak.

4) Yukarıdaki işlemden sonra gerekli klasörler oluşturulmuş oldu, şimdi çalışma ortamımızı düzenleyelim. İlk önce View menüsünden Solution Explorer seçeneğine tıklayarak, projemiz için gerekli dosyaları takip edeceğimiz bölümü açalım.

5) Projemize Yeni Bir Form eklemek için, Solution Explorer içinde projemizin ismi üzerine sağ tıklatıp Add- Web Form seçeneğini seçelim.

6) Sonraki ekranda Web Formunuza bir isim vermenizi isteyecektir, yine merhaba deyip geçtim. Projelerinizde yüzlerce Web Form kullanabilirsiniz, bu nedenle burada verdiğiniz Form isimlerini özenle seçmeniz tavsiye edilir.

7) Şimdi bembeyaz bir ekran ile karşılacaksınız, beyaz kısım üzerine tıklayıp "Merhaba ASP.net" yazın ve çalıştırmak için F5(Run) tuşuna basınız. Vasayılan tarayıcınız (genelde Internet Explorer) açılacak ve ekrana Merhaba ASP.net yazacaktır.

ASP.NET'e ilk girişimizi yaptık, sonraki bölümlerde ToolBox(Araç Kutusu) üzerindeki temel web nesnelerini kullanarak farklı uygulamalar geliştireceğiz. Bir yandan da C# programlama tecrübenizi artıracağız.
KAYNAKLAR ve LİNKLER
1) Microsoft ASP.NET Eğitim Resmi Web Sitesi
http://www.asp.net/
2) Microsoft Visual Studio İndirme Linki
http://www.visualstudio.com/tr-tr/downloads/download-visual-studio-vs.aspx
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



