CSS ile Metin İşleme
Bu yazımızda CSS ile text-decoration işlemlerini inceleyeceğiz.
Aşağıdaki ifade ile metnin üstünü çiziyoruz.
text-decoration: line-through;
Aşağıdaki ifade ile metnin tepesini çiziyoruz.
text-decoration:overline;
Aşağıdaki ifade ile altını çiziyoruz.
text-decoration:underline
Şimdi detaylı bir örnek ile konuyu pekiştirelim. Herbiri için bir class tanımlayarak işleri kolaylaştıralım ve CSS koduumuzu daha okunur hale getirelim.
<html>
Aşağıdaki ifade ile metnin üstünü çiziyoruz.
text-decoration: line-through;
Aşağıdaki ifade ile metnin tepesini çiziyoruz.
text-decoration:overline;
Aşağıdaki ifade ile altını çiziyoruz.
text-decoration:underline
Şimdi detaylı bir örnek ile konuyu pekiştirelim. Herbiri için bir class tanımlayarak işleri kolaylaştıralım ve CSS koduumuzu daha okunur hale getirelim.
<html>
<head>
<meta charset="utf-8"/>
<style>
.metinUstunuCiz {text-decoration: line-through;}
.metinTepesiniCiz {text-decoration:overline;}
.metinKoyu {font-weight:bold;}
.metinAltiniCiz {text-decoration:underline;}
</style>
</head>
<body>
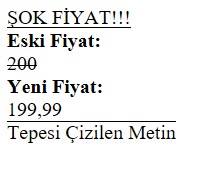
<div class="metinAltiniCiz metinOrtala">ŞOK FİYAT!!!</div>
<div class="metinKoyu">Eski Fiyat:</div>
<div class="metinUstunuCiz">200</div>
<div class="metinKoyu">Yeni Fiyat:</div>
<div>199,99</div>
<div class="metinTepesiniCiz">Tepesi Çizilen Metin</div>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Kasım, 2016
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



