CSS ile Metin Biçimlendirme İşlemleri
Bu yazımızda Web tasarımlarımızda sık kullandığımız CSS ile biçimlendirme işlemini inceleyeceğiz. Bu iş için text-decoration özelliği üzerinde duracağız.
Aşağıdaki satır ile metin altı veya üüstü çizilmez.
text-decoration: none;
Aşağıdaki satır ile metnin tepesi çizilir.
text-decoration: overline;
Aşağıdaki satır ile metnin altı çizilir.
text-decoration: underline;
Aşağıdaki satır ile metnin tam ortasından çizgi geçişi sağlanır. E-ticaret sitelerinde eski fiyatın üstü çizilirken sık kullanılır.
text-decoration: line-through;
Aşağıdaki örneği Notepad, Notepad++ veya Sublime gibi bir editöre yapıştırıp, dosya uzantısını html veya html olarak kaydediniz. Örnegin csscizme.html ismi verebilirsiniz.
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
.cizgisiz{text-decoration: none;}
.altiCizili{text-decoration: underline;}
.tepesiCizili{text-decoration: overline;}
.ortasiCizili{text-decoration: line-through;}
</style>
</head>
<body>
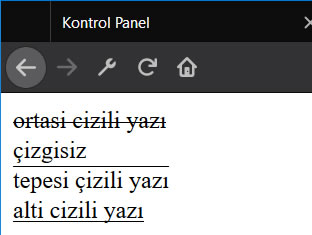
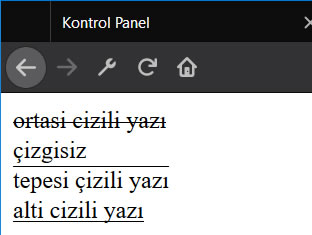
<div class="ortasiCizili">ortasi cizili yazı</div>
<div class="cizgisiz">çizgisiz</div>
<div class="tepesiCizili">tepesi çizili yazı</div>
<div class="altiCizili">alti cizili yazı</div>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan Taş

Mutlu kodlamalar,
Oğuzhan Taş
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



