JavaScript ile Form Kontrolü
Bu makalemizde JavaScript ile form kontrolünü öğreneceğiz. Bir metin kutusuna değer girilip girilmediğini, maksimum karakter sayısını istemci tarafında yapacağımız JavaScript kodları ile öğreneceğiz. Twitter'i hatırlayın, maksimum 140 karakter girebilirsiniz, 140 karakterden fazla girmenize izin verilmez. Bu ve benzeri kontroller Jquery ve JavaScript ile yapılır.
Aşağıdaki kullanımı hatırlayınız, web sayfası üzerinde herhangi bir nesnenin ID değerine aşağıda görüldüğü gibi document nesnesinin getElementByID() metodu ile erişebilirsiniz. Bu bir text(metin kutusu), radiobutton(radyo düğmesi), checkbox(onay kutusu), textarea(çok satırlı metin kutusu), tablo hatta bir div bile olabilir.
adi= document.getElementById("ad").value;
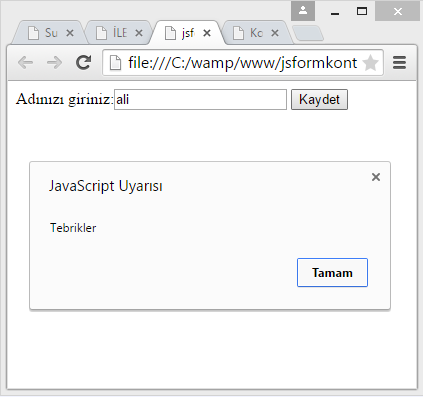
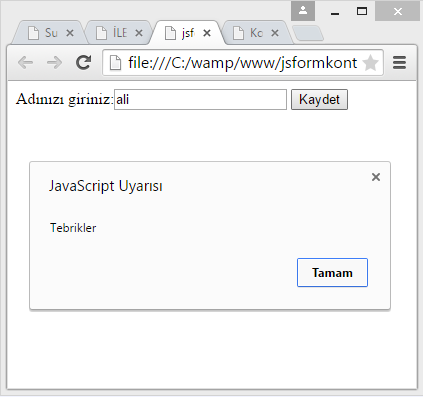
Şimdi aşağıdaki kodları bir editörde yazarak, html uzantılı dosya şeklinde kaydediniz. Html dosyasının üzerine çift tıklayarak çalıştırınız.
<html>
<head>
<meta charset="utf-8">
<script>
function formKontrol()
{
adi= document.getElementById("ad").value;
if (adi=="")
alert("Lütfen ad alanını doldurunuz.");
else
{
if (adi.length<3)
alert("En az 3 karakter giriniz");
else
alert("Tebrikler");
}
}
</script>
</head>
<body>
Adınızı giriniz:<input type="text" value="" name="ad" id="ad">
<button type="button" onclick="formKontrol()">Kaydet</button>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Mayıs, 2015

Mutlu kodlamalar,
Oğuzhan TAŞ
Mayıs, 2015
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



