Mac OSX için HTML Select nesnelerini CSS ile biçimlendirme
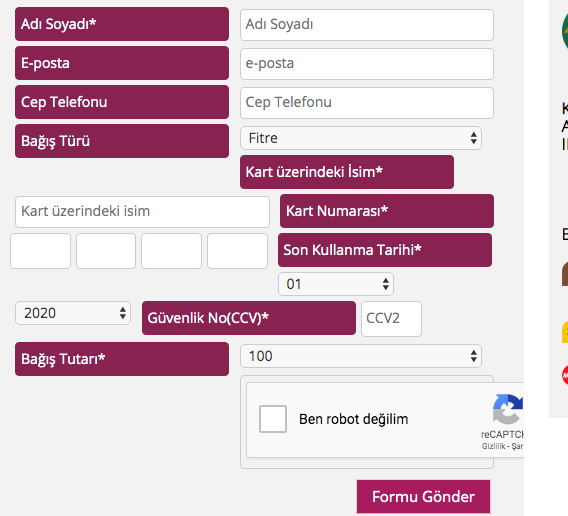
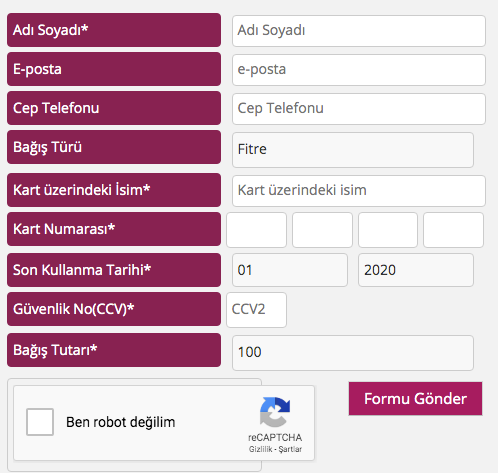
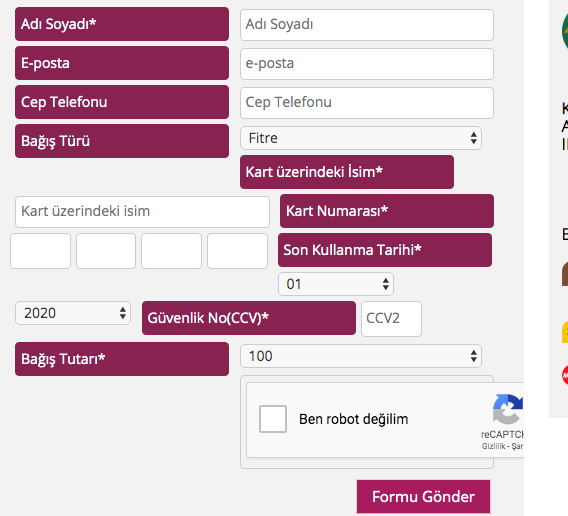
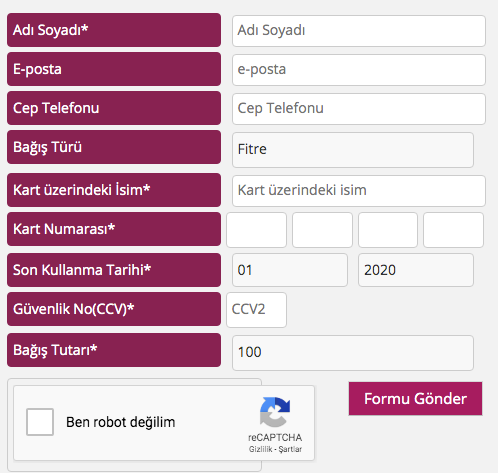
Uzun süredir CSS üzerine birşeyler eklememiştim. Karşılaştığım bir sorunu çözümü ile bayağı uğraştım. Kullandığım PC Laptop ekranında herşey düzgün görünürken ve çeşitli mobil ekranlarda sorunsuz sayfa kendini ayarlarken nedense Apple grubu ekranlarda sayfa ayarlayamıyordu. Özellikle seçim kutularına ait (selectbox) nesnelerde oluşan bu sorunun çözümünü buldum.
İlk önce normal select seçim kutusu HTM kodlarını sonra CSS biçimlendirme kodlarını paylaşayım.
HTML Kodu:
CSS Kodu:

Şimdi aşağıdaki satırı ekleyelim. Bu işlem ile Chrome webkit kütüphanesi üzerindeki OSX etkisini kaldırıyoruz.
-webkit-appearance:none;
Ve sonuç aşağıdaki gibi oluyor.

İyi çalışmalar dilerim.
Oğuzhan TAŞ
Mayıs, 2020

İlk önce normal select seçim kutusu HTM kodlarını sonra CSS biçimlendirme kodlarını paylaşayım.
HTML Kodu:
<div class="label">Bağış Türü</div>
<select name="tur" class="full_selectbox">
<option value="Standart">Standart Bağış</option>
<option value="Zekat">Zekat</option>
</select>
CSS Kodu:
.full_selectbox{
margin-left: 2%;
width: 48%;
margin-top:7px;
padding:8px 5px 10px 5px;
text-align: left;
color:#333;
border:1px solid #CCC;
font-size:14px;
border-radius: 4px;
float:left;
display: block;
vertical-align: middle;
}

Şimdi aşağıdaki satırı ekleyelim. Bu işlem ile Chrome webkit kütüphanesi üzerindeki OSX etkisini kaldırıyoruz.
-webkit-appearance:none;
Ve sonuç aşağıdaki gibi oluyor.

.full_selectbox{
margin-left: 2%;
width: 48%;
margin-top:7px;
padding:8px 5px 10px 5px;
text-align: left;
color:#333;
border:1px solid #CCC;
font-size:14px;
border-radius: 4px;
float:left;
display: block;
vertical-align: middle;
-webkit-appearance:none;
}
Oğuzhan TAŞ
Mayıs, 2020
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



