HTML5, CSS, JavaScript ile yapılmış PASTA grafikler
Uzun zamandır bu işi nasıl yapacağımı düşündüm ve güzel bir kütüphane arayışı içindeydim. Farklı bir konuda tarama yaparken bu güzel grafiklere rastladım. Özellikle CSS tabanlı olması çok ilgimi çekti, size de yararlı olacağına eminim.

HTML ve JavaScript Kodları
var canvas;
//tuval nesnesi tanımlanıyor
var ctx;
//2 boyutlu grafik
//çizim bölgesi temizleniyor.
//myColor dizisinden her veri elemanına karşı gelen renk seçiliyor.
//moveTo ile istenilen konuma odaklanılıyor.
ctx.fill();
//her bir açının çiziminden sonra son kalınan nokta lastend oluyor

HTML ve JavaScript Kodları
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 Pasta Grafik</title>
</head>
<body>
<section>
<div>
<canvas id="canvas" width="400" height="300">
Eğer tarayıcınızı HTML5'i desteklemiyorsa bu kısım görünecek.
</canvas>
</div>
<script type="text/javascript">
//renkler, grafiğimiz 5 parçadan oluşacakı için 5 rengi myColor dizisinde saklıyoruz.
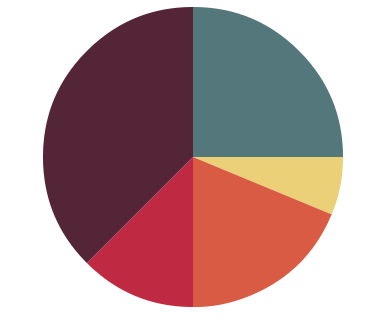
var myColor = ["#ECD078","#D95B43","#C02942","#542437","#53777A"];
//pasta grafiği oluşturacak veri dizisi
var myData = [10,30,20,60,40];
function getTotal(){
var myTotal = 0;
for (var j = 0; j < myData.length; j++) {
myTotal += (typeof myData[j] == 'number') ? myData[j] : 0;
}
return myTotal;
}
//ÇİZME FONKSİYONU
function plotData() {
var canvas;
//tuval nesnesi tanımlanıyor
var ctx;
var lastend = 0;
var myTotal = getTotal();
canvas = document.getElementById("canvas");
//2 boyutlu grafik
ctx = canvas.getContext("2d");
//çizim bölgesi temizleniyor.
ctx.clearRect(0, 0, canvas.width, canvas.height);
//Döngü ile grafik verilerinin olduğu myData dizisi elemanlarına teker teker ulaşılıyor.
for (var i = 0; i < myData.length; i++) {
//myColor dizisinden her veri elemanına karşı gelen renk seçiliyor.
ctx.fillStyle = myColor[i];
ctx.beginPath();
//moveTo ile istenilen konuma odaklanılıyor.
ctx.moveTo(200,150);
//Matematikteki PI sayısı kullanılarak açılar çiziliyor.
//arc fonksiyonu açı, line ise çizgi çizmek için kullanılıyor.
ctx.arc(200,150,150,lastend,lastend+ (Math.PI*2*(myData[i]/myTotal)),false);
ctx.lineTo(200,150);
ctx.fill();
lastend += Math.PI*2*(myData[i]/myTotal);
//her bir açının çiziminden sonra son kalınan nokta lastend oluyor
//döngünün sonraki çevriminde kalınan yerden devam ediliyor.
}
}
plotData();
</script>
</section>
</body>
</html>
DEMO

HTML, CSS, JAVASCRIPT Kodları
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 Pasta Grafik2</title>
</head>
<body>
<section>
<div>
<canvas id="canvas" width="600" height="500">
Eğer tarayıcınızı HTML5'i desteklemiyorsa bu kısım görünecek.
</canvas>
</div>
<script type="text/javascript">
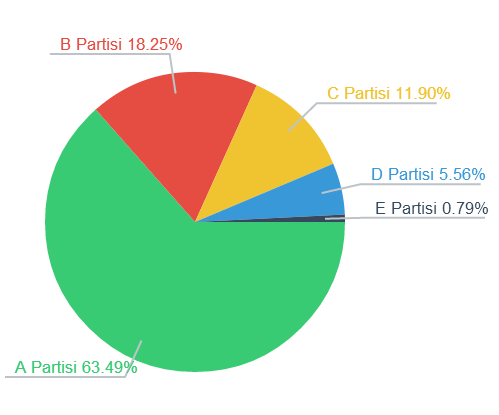
var myColor = ["#39ca74","#e54d42","#f0c330","#3999d8","#35485d"];
var myData = [80,23,15,7,1];
var myLabel = ["A Partisi","B Partisi","C Partisi","D Partisi","E Partisi"];
function getTotal(){
var myTotal = 0;
for (var j = 0; j < myData.length; j++) {
myTotal += (typeof myData[j] == 'number') ? myData[j] : 0;
}
return myTotal;
}
function plotData() {
var canvas;
var ctx;
var lastend = 0;
var myTotal = getTotal();
var doc;
canvas = document.getElementById("canvas");
var x = (canvas.width)/2;
var y = (canvas.height)/2;
var r = 150;
ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (var i = 0; i < myData.length; i++) {
ctx.fillStyle = myColor[i];
ctx.beginPath();
ctx.moveTo(x,y);
ctx.arc(x,y,r,lastend,lastend+(Math.PI*2*(myData[i]/myTotal)),false);
ctx.lineTo(x,y);
ctx.fill();
// Grafik üzerindeki ifadeler bu kısımdan sonra yaptırılacak.
ctx.beginPath();
var start = [];
var end = [];
var last = 0;
var flip = 0;
var textOffset = 0;
var precentage = (myData[i]/myTotal)*100;
start = getPoint(x,y,r-20,(lastend+(Math.PI*2*(myData[i]/myTotal))/2));
end = getPoint(x,y,r+20,(lastend+(Math.PI*2*(myData[i]/myTotal))/2));
if(start[0] <= x)
{
flip = -1;
textOffset = -110;
}
else
{
flip = 1;
textOffset = 10;
}
ctx.moveTo(start[0],start[1]);
ctx.lineTo(end[0],end[1]);
ctx.lineTo(end[0]+120*flip,end[1]);
ctx.strokeStyle = "#bdc3c7";
ctx.lineWidth = 2;
ctx.stroke();
// Etiketler ayarlanıyor
ctx.font="17px Arial";
ctx.fillText(myLabel[i]+" "+precentage.toFixed(2)+"%",end[0]+textOffset,end[1]-4);
// Döngü artırılıyor
lastend += Math.PI*2*(myData[i]/myTotal);
}
}
// Sihirli nokta bulunuyor.
function getPoint(c1,c2,radius,angle) {
return [c1+Math.cos(angle)*radius,c2+Math.sin(angle)*radius];
}
// Çizim fonksiyonu çalıştırılıyor.
plotData();
</script>
</section>
</body>
</html>
Linkler:
http://codepen.io/miyavibest/pen/wdtaC/
http://www.freshdesignweb.com/css-jquery-graph-bar-pie-chart.html
http://codepen.io/miyavibest/pen/wdtaC/
http://www.freshdesignweb.com/css-jquery-graph-bar-pie-chart.html
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



