CSS Hover Özelliğinin Kullanımı- Takım Örneği
Bu yazımızda CSS Hover Özelliğini kullanarak takım örneği yapacağız. Div kullanımını, font parametrelerinin kullanımını da göreceğiz. kartal, kanarya ve aslan isimli üç tane class tanımlayacağız.
kartal isimli class'ta zemin rengi siyah, yazı rengi beyaz olacak. Bunun için aşağıdaki iki kod satırını kullanıyoruz.
galatasaray isimli class'ta zemin rengi kırmızı, yazı rengi sarı olacak. Bunun için aşağıdaki iki kod satırını kullanıyoruz.
kartal isimli class'ta zemin rengi siyah, yazı rengi beyaz olacak. Bunun için aşağıdaki iki kod satırını kullanıyoruz.
background: #000;
color:#FFF;
color:#FFF;
galatasaray isimli class'ta zemin rengi kırmızı, yazı rengi sarı olacak. Bunun için aşağıdaki iki kod satırını kullanıyoruz.
background: red;
color:yellow;
kanarya isimli class'ta zemin rengi mavi, yazı rengi sarı olacak. Bunun için aşağıdaki iki kod satırını kullanıyoruz.
Şeklimizin kare şeklinde olması için genişlik(width) ve yükseklik(height) değerini 200px tanımladık. Bunu aşağıdaki kod satırı ile yapıyoruz.
color:yellow;
kanarya isimli class'ta zemin rengi mavi, yazı rengi sarı olacak. Bunun için aşağıdaki iki kod satırını kullanıyoruz.
background: blue;
color:yellow;
Şeklimizin kare şeklinde olması için genişlik(width) ve yükseklik(height) değerini 200px tanımladık. Bunu aşağıdaki kod satırı ile yapıyoruz.
width:200px;
height:200px;
Kullandığımız font tipinin Arial olmasını font-face ile, yazı büyüklüğünü font-size ile ayarlıyoruz. Fontumuzun kalın görünmesi için font-weight:bold; özelliğini kullanıyoruz.
Fareyi div üzerinde gezdirdiğimizde ise renklerin tersine dönmesini istiyoruz. Fare üzerine geldiğinde olacak değişklikler için hover özelliğini kullanıyoruz. Aşağıda kanarya isimli class'ta fareyi konumlandırımca zemin rengi larcivertden sarıya, yazı rengi de sarıdan larciverte dönüşmüş olacaktır.
.kanarya:hover{
background: yellow;
color:blue;
font-size: 25px
}
Aşağıda tüm kodlarımızı görüyoruz.
Kullandığımız font tipinin Arial olmasını font-face ile, yazı büyüklüğünü font-size ile ayarlıyoruz. Fontumuzun kalın görünmesi için font-weight:bold; özelliğini kullanıyoruz.
Fareyi div üzerinde gezdirdiğimizde ise renklerin tersine dönmesini istiyoruz. Fare üzerine geldiğinde olacak değişklikler için hover özelliğini kullanıyoruz. Aşağıda kanarya isimli class'ta fareyi konumlandırımca zemin rengi larcivertden sarıya, yazı rengi de sarıdan larciverte dönüşmüş olacaktır.
.kanarya:hover{
background: yellow;
color:blue;
font-size: 25px
}
Aşağıda tüm kodlarımızı görüyoruz.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.kartal{ background: #000;
color:#FFF;
width:200px;
height:200px;
text-align: center;
float:left;
font-size:20px;
font-family: Arial;
font-weight: bold;
}
.kartal:hover{ background: #FFF; color:#000; font-size: 25px}
.kanarya{
background: blue;
color:yellow;
width:200px;
height:200px;
text-align: center;
float:left;
font-size:20px;
font-family: Arial;
font-weight: bold;
}
.kanarya:hover{background: yellow; color:blue;font-size: 25px}
.aslan{background: red;
color:yellow;
width:200px;
height:200px;
text-align: center;
float:left;
font-size:20px;
font-family: Arial;
font-weight: bold;
}
.aslan:hover{background: yellow; color:red;font-size: 25px}
</style>
</head>
<body>
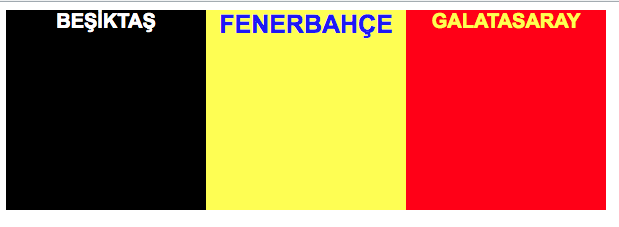
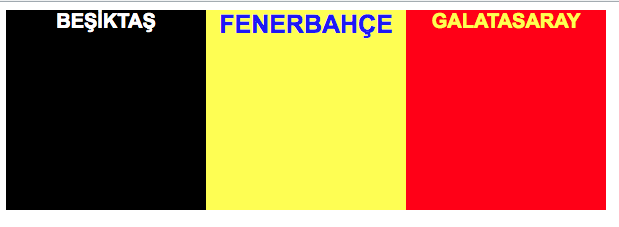
<div class="kartal">BEŞİKTAŞ</div>
<div class="kanarya">FENERBAHÇE</div>
<div class="aslan">GALATASARAY</div>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Aralık, 2017

Mutlu kodlamalar,
Oğuzhan TAŞ
Aralık, 2017
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



