CSS ile Kimlik Kartı Tasarımı
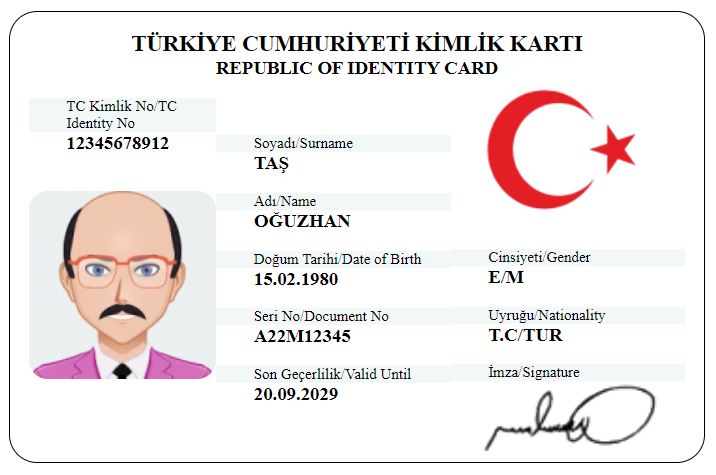
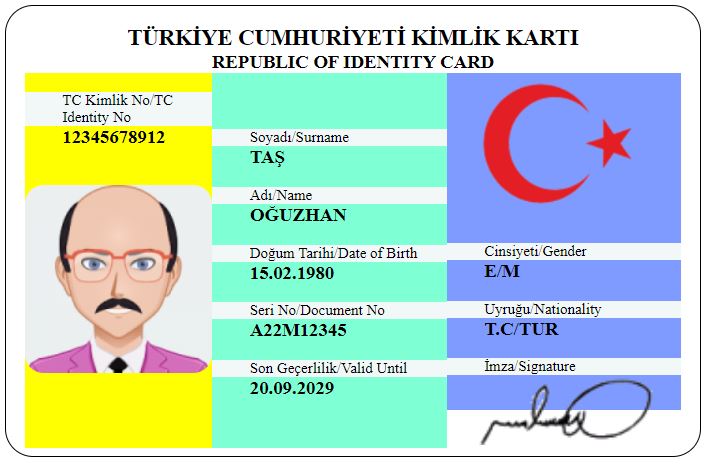
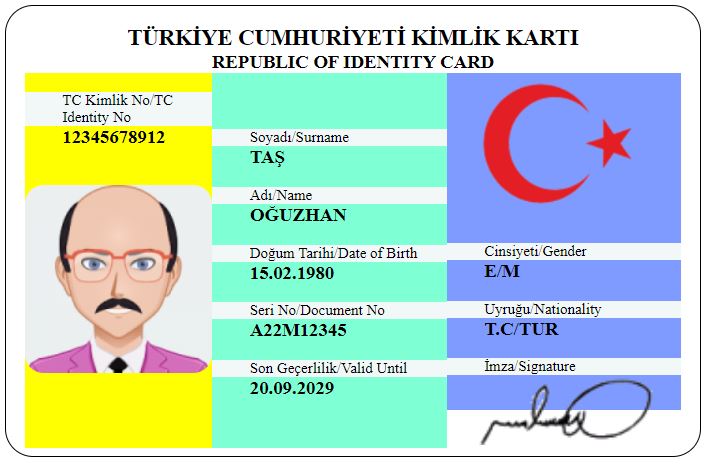
Bu yazımızda CSS ile aşağıdaki gibi TC Kimlik Kartı tasarımını yapmaya çalışacağız.

Bu projede fotoğraf için bir avatar resim kullandık, imza ve ay yıldız da yine PNG formatında bir resim.
Aşağıdaki linkten resim dosyalarını indirmek için üzerine sağ tıklayıp gelen menüden Farklı Kaydet seçeneğini seçebilirsiniz. Resimleri images klasörü açarak html dosyası ile aynı yere kaydediniz.

imza.PNG

ayyyildiz.PNG

.baslik{

Kodların tamamı aşağıdadır.


Bu projede fotoğraf için bir avatar resim kullandık, imza ve ay yıldız da yine PNG formatında bir resim.
Aşağıdaki linkten resim dosyalarını indirmek için üzerine sağ tıklayıp gelen menüden Farklı Kaydet seçeneğini seçebilirsiniz. Resimleri images klasörü açarak html dosyası ile aynı yere kaydediniz.

imza.PNG

ayyyildiz.PNG

CSS kodlarını biraz açıklayalım, ilk önce #kart isimli bir id seçici tanımladık. Genişliği (width) 350px ve yüksekliği (height) 220px. Kartımızın çerçeve kalınlığını da 1px ve siyah renkte tanımladık. Bunun için border: 1px solid #000 satırını yazdık. İç boşluk değerini (padding) 10px olarak tanımladık, köşeleri yuvarlatmak için border-radius: 15px satırını yazdık. Butün yazıların ortalanması için de text-align: center kodunu yazdık.
#kart{
/* kart 8.5x5.5 cm */
width: 350px;
height: 220px;
border:1px solid #000;
padding: 10px;
border-radius: 15px;
text-align: center;
}
Kartın üst tarafında yer alan TÜRKİYE CUMHURİYETİ KİMLİK KARTI yazısını baslik isimli div ile aşağıdaki gibi tamamladık. Bu div'deki yazıların font büyüklüğünü font-size:12px ile tanımladık. Fontun koyu olması için font-weight: bold ile tanımladık. Yazının bir satırda yer alması daha doğru satırı kapatmak için display: inline ve display: block ifadelerini kullandık.
Bu yazının hemen altında yer alan ingilizcesini de baslik2 isimli div ile tanımladık. Bu div'in tüm özellikleri neredeyse yukarıda tanımladığımız baslik ile aynı sadece fontu 10px.
.baslik{
text-align: center;
font-weight: bold;
font-size: 12px;
display: inline;
display: block;
}
.baslik2{
font-size:10px;
font-weight: bold;
display: inline;
display: block;
}
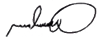
Sonra soltaraf, sagtaraf ve ensagtaraf olmak üzere üç tane id seçici tanımladık. Soltaraf id seçicisi sarı ile sagtaraf yeşil ile, ensagtaraf ise mavi ile aşağıdaki gibi kısımlardan oluşuyor. Bu div'lerin bir satırda yan yana sıralanması için float:left satırını üç div içinde de kullandık. Kartın tamamı 350px olduğundan, 100px soltaraf, 125px sagtaraf, 125px ise ensagtaraf div'leri için ayırdık, yüksekliklerini 180px olarak verdik.
#soltaraf{
width: 100px;
height: 200px;
float:left;
/* background-color: yellow;*/
}
#sagtaraf{
padding-top: 20px;
width: 125px;
height: 180px;
float:left;
/* background-color: aquamarine;*/
}
#ensagtaraf{
width: 125px;
height: 180px;
float:left;
/*background-color: rgb(127, 155, 255);*/
}

Kodların tamamı aşağıdadır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= , initial-scale=1.0">
<title>Kart Tasarımı</title>
<style>
#kart{
/* kart 8.5x5.5 cm */
width: 350px;
height: 220px;
border:1px solid #000;
padding: 10px;
border-radius: 15px;
text-align: center;
}
#soltaraf{
width: 100px;
height: 200px;
float:left;
/* background-color: yellow;*/
}
#sagtaraf{
padding-top: 20px;
width: 125px;
height: 180px;
float:left;
/* background-color: aquamarine;*/
}
#ensagtaraf{
width: 125px;
height: 180px;
float:left;
/*background-color: rgb(127, 155, 255);*/
}
.foto{
margin-top:20px;
border-radius: 10px;
width:100px;
float:left;
}
.baslik{
text-align: center;
font-weight: bold;
font-size: 12px;
display: inline;
display: block;
}
.baslik2{
font-size:10px;
font-weight: bold;
display: inline;
display: block;
}
.kucukyazi{
padding-left: 20px;
margin-top:10px;
text-align: left;;
font-size: 8px;
display: block;
background-color: rgb(241, 248, 248);
}
.normalyazi{
padding-left: 20px;
text-align: left;
font-size:10px;
display: inline;
display: block;
font-weight: bold;
text-transform: uppercase;
}
</style>
</head>
<body>
<div id="kart">
<span class="baslik">
TÜRKİYE CUMHURİYETİ KİMLİK KARTI
</span>
<span class="baslik2">REPUBLIC OF IDENTITY CARD</span>
<!-- sol taraf-->
<div id="soltaraf">
<span class="kucukyazi">TC Kimlik No/TC Identity No</span>
<span class="normalyazi">12345678912</span>
<img src="images/mehmetcan.png" class="foto">
</div><!-- sol taraf -->
<div id="sagtaraf"><!-- sağ taraf-->
<span class="kucukyazi">Soyadı/Surname</span>
<span class="normalyazi">TAŞ</span>
<span class="kucukyazi">Adı/Name</span>
<span class="normalyazi">oğuzhan</span>
<span class="kucukyazi">Doğum Tarihi/Date of Birth</span>
<span class="normalyazi">15.02.1980</span>
<span class="kucukyazi">Seri No/Document No</span>
<span class="normalyazi">A22M12345</span>
<span class="kucukyazi">Son Geçerlilik/Valid Until</span>
<span class="normalyazi">20.09.2029</span>
</div><!-- sağ taraf-->
<div id="ensagtaraf">
<img src="images/ayyyildiz.png" height="77">
<span class="kucukyazi">Cinsiyeti/Gender</span>
<span class="normalyazi">E/M</span>
<span class="kucukyazi">Uyruğu/Nationality</span>
<span class="normalyazi">T.C/TUR</span>
<span class="kucukyazi">İmza/Signature</span>
<img src="images/imza.png">
</div>
</div>
</body>
</html>
Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2023
Mutlu kodlamalar,
Oğuzhan TAŞ
Ekim, 2023
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



