HTML Form Nesnesi
Bu dersimizde HTML dilinde form etiketi kullanımını inceleyeceğiz. Form nesnesi bir web sayfasında görsel olarak görmediğimiz, yani elle tutulur gözle görülür bir nesne değildir. Örneğin siz bir kanepenin iskeletini görmezsiniz, çünkü üzeri süngerlerle ve kılıfla kaplıdır, fakat iskelet olmazsa kanepe olmaz. İşte form nesneleri de böyledir, form nesnesi olmadan radyo düğümesi, onay kutusu, metin kutusu gibi nesneleri kullanamazsınız, bu nesneler mutlaka form nesnesi içinde yer almalıdır.
Form nesnesinin en basit kullanımı aşağıdaki gibidir. Fakat action ve metod gibi parametreleri vardır.
<form>
<!-- Buraya text, checbox, radio, textarea gibi form nesneleri gelecek-->
</form>
Action Parametresi:
Action parametresi form içeriği doldurulup onaylandığı zaman hangi eylemin yapılacağını belirler. action parametresine örneğin kaydet.php yazarsanız form doldurulup "Gönder" veya "Kaydet" düğmesine basıldığı zaman formun tüm içeriği kaydet.php dosyasına gönderilir, orada veriler alınarak veritabanına kaydetme vb. işlemler yapılır. Biz burada varsayılan olarak PHP programlama dilinde verilerin işleneceğini varsaydık, Java Server Page'de işlenecekse kaydet.jsp vs. olabilir. Asp.net ise kendi özel tag'lerini kullanır ama eski nesil ASP yazarken biz kaydet.asp yazıyorduk. Sonuç olarak ön tarafta yazdığımız HTML kodları değişmez, arka tarafta yazdığınız programlama dili ne ise onu kullanarak form verilerini işlersiniz.
<form action="kaydet.php">
<!-- Buraya text, checbox, radio, textarea gibi form nesneleri gelecek-->
</form>
Form nesnesinin en basit kullanımı aşağıdaki gibidir. Fakat action ve metod gibi parametreleri vardır.
<form>
<!-- Buraya text, checbox, radio, textarea gibi form nesneleri gelecek-->
</form>
Action Parametresi:
Action parametresi form içeriği doldurulup onaylandığı zaman hangi eylemin yapılacağını belirler. action parametresine örneğin kaydet.php yazarsanız form doldurulup "Gönder" veya "Kaydet" düğmesine basıldığı zaman formun tüm içeriği kaydet.php dosyasına gönderilir, orada veriler alınarak veritabanına kaydetme vb. işlemler yapılır. Biz burada varsayılan olarak PHP programlama dilinde verilerin işleneceğini varsaydık, Java Server Page'de işlenecekse kaydet.jsp vs. olabilir. Asp.net ise kendi özel tag'lerini kullanır ama eski nesil ASP yazarken biz kaydet.asp yazıyorduk. Sonuç olarak ön tarafta yazdığımız HTML kodları değişmez, arka tarafta yazdığınız programlama dili ne ise onu kullanarak form verilerini işlersiniz.
<form action="kaydet.php">
<!-- Buraya text, checbox, radio, textarea gibi form nesneleri gelecek-->
</form>
Metod Parametresi:
Form nesnesindeki diğer önemli parametre metod parametresidir, POST veya GET olmak üzere iki değer alır, biz genelde POST kullanırız. Çünkü POST daha güvenlidir ve sınırsız sayıda form nesnesi diğer sayfaya aktarılabilir. Bir iletişim formu, iş başvuru formu vb kayıt formlarında genelde POST parametresi kullanılır. GET parametresi özel yerlerde kullanılır. Metod değerine GET verirseniz kullanıcının form içinde girdiği bütün bilgiler tarayıcının adres çubuğunda görülür. Kullanıcın şifre vb. özel bilgilerini adres çubuğunda güvenlik açısından göstermemek gerekir. Metod parametresi unutulursa, varsayılan olarak GET verilir.
<form action="kaydet.php" metod="POST">
<!-- Buraya text, checbox, radio, textarea gibi form nesneleri gelecek-->
</form>
<form action="kaydet.php" metod="POST">
<!-- Buraya text, checbox, radio, textarea gibi form nesneleri gelecek-->
</form>
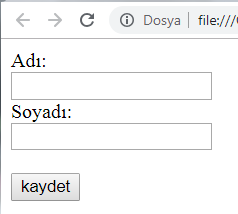
Şimdi de aşağıdaki formu yapalım. Burada text ve submit nesnelerini kullandık, bu nesneleri ilerleyen derslerimizde daha detaylı olarak göreceğiz. Şimdilik kısaca bahsedelim, text nesnesi veri girişi için tek satırlık bilgi alır, submit nesnesi ise ekranda bir buton(düğme) çıkarır.

<html>
<head>
<title>Form Uygulamaları</title>
<meta charset="utf-8">
</head>
<body>
<form action="kaydet.php" method="POST">
Adı: <br>
<input type="text" name="ad"><br>
Soyadı:<br>
<input type="text" name="soyad"><br>
<input type="submit" value="kaydet">
</form>
</body>
</html>
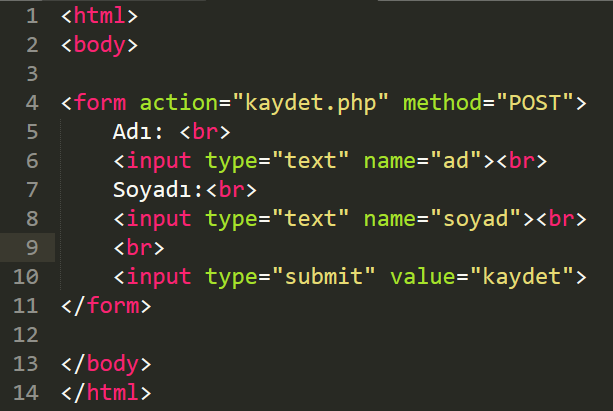
Bu kodları Sublime gibi bir editörde yazarsanız aşağıdaki gibi renklendirecektir. Kodları Notepad veya Notepad++ gibi bir editörde de yazabilirsiniz. Tüm bu editörleri internetten ücretsiz olarak indirebilirsiniz.
Bu kodları Sublime gibi bir editörde yazarsanız aşağıdaki gibi renklendirecektir. Kodları Notepad veya Notepad++ gibi bir editörde de yazabilirsiniz. Tüm bu editörleri internetten ücretsiz olarak indirebilirsiniz.

İlerleyen derslermizde text ve submit nesnesini daha detaylı olarak göreceğiz. Checkbox, radio, textarea, select, submit, button gibi klasik nesnelerin yanında HTML5 ile gelen yeni nesil nesneleri de inceleyeceğiz. Kodları anlasanız bile mutlaka bir editörde yazmayı ihmal etmeyin. Tablet bilgisayarda bile bu kodları yazıp test edebilirsiniz, Web tasarım öğrenmek için çok güçlü donanımlara ihtiyacınız yok.
Oğuzhan TAŞ
Kasım, 2018
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



