HTML Form Nesneleri, text, select, radio, checbox, textarea, password, date Kullanımı
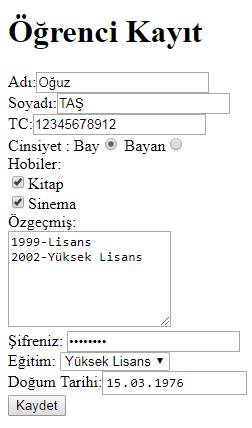
Daha önceki dersimizde HTML'ye giriş yapmış ve form nesnesi içinde text ve submit nesnelerini kullanmıştık. Bu dersimizde bir form tasarlarken ihtiyaç duyacağınız tüm HTML Form etiketlerinin kullanımını inceleyeceğiz. Aşağıdaki gibi basit bir kayıt formu yapacağız.

Yukarıdaki formun kodları aşağıda verilmiştir. Kopyala- yapıştır yapmak yerine kodları satır satır yazarak nasıl kullanıldığını öğrenmenizi tavsiye ederim. Hangi kodun ne amaçla kullanıldığı yeşil açıklama satırlarında belirtilmiştir. Bu arada HTML'de açıklama satırları yazmak için <!-- açıklama --> gibi bir kullanıyoruz.
Burada saf HTML kodları olduğu için formumuz henüz istediğimiz görsellikte değil. Bir table nesnesi içine form nesnelerini yerleştirirseniz daha düzgün görünecektir, ya da sonraki derslerimizde CSS kullanarak makyajlama yapacağız.
Burada saf HTML kodları olduğu için formumuz henüz istediğimiz görsellikte değil. Bir table nesnesi içine form nesnelerini yerleştirirseniz daha düzgün görünecektir, ya da sonraki derslerimizde CSS kullanarak makyajlama yapacağız.
<!DOCTYPE html>
<html>
<head>
<title>Form Uygulamaları</title>
<meta charset="utf-8">
</head>
<body>
<!-- Form tanımı yapılıyor -->
<!-- Form tanımı yapılıyor -->
<form action="kaydet.php" metod="POST">
<h1>Öğrenci Kayıt </h1>
<!-- Text nesnesi ile ad için metin kutusu oluşturuluyor-->
Adı:<input type="text" name="ad" maxlength="5" size="20" ><br>
Adı:<input type="text" name="ad" maxlength="5" size="20" ><br>
<!-- Text nesnesi ile soyad için metin kutusu oluşturuluyor-->
Soyadı:<input type="text" name="soyad"><br>
Soyadı:<input type="text" name="soyad"><br>
<!-- Text nesnesi ile TC Kimlik No için metin kutusu oluşturuluyor-->
TC:<input type="text" name="tc"><br>
<!-- Cinsiyet girişi için radyo düğmeleri oluşturuluyor-->
Cinsiyet :
Bay<input type="radio" value="Bay" name="cinsiyet">
Bayan<input type="radio" value="Bayan" checked="on" name="cinsiyet"><br>
<!-- Hobiler için onay kutuları oluşturuluyor-->
Hobiler: <br>
<input type="checkbox" name="kitap">Kitap<br>
<input type="checkbox" name="sinema">Sinema<br>
<!-- Özgeçmiş için textarea nesnesi oluşturuluyor-->
Özgeçmiş: <br>
<textarea cols="20" rows="6"></textarea><br>
<!-- Şifre girişi için password nesnesi oluşturuluyor-->
Şifreniz:
<input type="password" maxlength="8" name="sifre"><br>
<!-- Seçim kutusu oluşturuluyor-->
Eğitim:
<select name="egitim">
<option value="1">Ön Lisans</option>
<option value="2">Lisans</option>
<option value="3">Yüksek Lisans</option>
<option value="4">Doktora</option>
</select><br>
<!-- Tarih için yeni HTML5 date nesnesi oluşturuluyor-->
<!-- Tarih için yeni HTML5 date nesnesi oluşturuluyor-->
Doğum Tarihi:<input type="date" name="dogumtarihi"><br>
<!-- Kaydet düğmesi oluşturuluyor-->
<!-- Kaydet düğmesi oluşturuluyor-->
<input type="submit" value="Kaydet">
</form>
<!-- Form tanımı bitiyor -->
</body>
</html>
İlerleyen derslerimizde HTML nesnelerinde devam edeceğiz.
Mutlu kodlamalar,
Oğuzhan TAŞ
Kasım, 2018
İlerleyen derslerimizde HTML nesnelerinde devam edeceğiz.
Mutlu kodlamalar,
Oğuzhan TAŞ
Kasım, 2018
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



