JavaScript ile Şifre alanı Kontrolü
Bu yazımızda JavaScript ile Şifre alanı Kontrolü yapacağız. Şifrenin 6 karakterden küçük olmamasını, büyük harf, küçük harf ve sembol girilmesini isteyeceğiz. Daha önce JavaScript hakkında yazdığımız yazıları takip ettiyseniz, JavaScript'de dizi kullanımı, döngü ve şart yapısı kullanımını öğrendiyseniz bu örneği de hemen anlayacaksınız. Bu konularda eksiğiniz varsa ilgili yazılarımızı lütfen okuyunuz.

Önce formkontrol() adında bir fonksiyon oluşturup, butonumuzun onclick() olayında bu fonksiyonunun çağrılmasını sağlıyoruz.

Önce formkontrol() adında bir fonksiyon oluşturup, butonumuzun onclick() olayında bu fonksiyonunun çağrılmasını sağlıyoruz.
<!DOCTYPE html>
<html>
<head>
<title>Form Kontrol</title>
<meta charset="utf-8">
<script type="text/javascript">
function formkontrol(){
adi= document.getElementById('ad').value;
sifre= document.getElementById('sifre').value;
tsifre= document.getElementById('tsifre').value;
var hata= new Array();
var sembol = '*|,:<>[]{}`;()@&$#%!+-"/';
var sembolvar=false;
for (var i = 0; i < sifre.length; i++) {
if (sembol.indexOf(sifre.charAt(i))!=-1){
sembolvar=true;
}
}
if(adi=="")
hata.push('Lütfen adı boş geçmeyiniz');
else if (adi.length<4)
hata.push('Lütfen adı alanını 3 karakterden büyük giriniz');
if (sifre=='')
hata.push('Şifre alanını boş geçmeyiniz');
else{
if (sifre!=tsifre)
hata.push('Şifreler aynı olmalıdır.');
else if (sifre.length<6)
hata.push('Şifre 6 karekter veya daha büyük olmalıdır.');
else if (sifre.search(/[a-z]/) < 0)
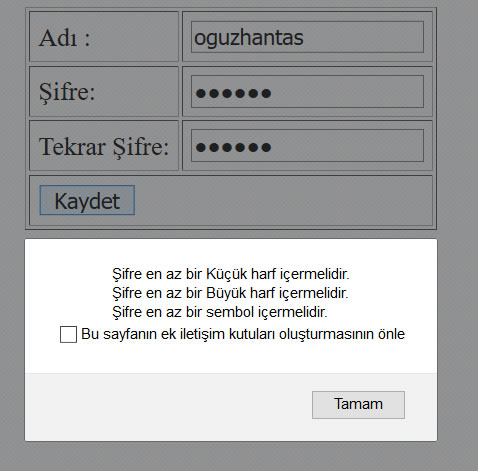
hata.push("Şifre en az bir Küçük harf içermelidir.");
else if (sifre.search(/[A-Z]/) < 0)
hata.push("Şifre en az bir Büyük harf içermelidir.");
else if (sifre.search(/[0-9]/) < 0)
hata.push("Şifre en az bir rakam içermelidir.");
else if (sembolvar==false)
hata.push("Şifre en az bir sembol içermelidir.");
}
if (hata.length > 0) {
alert(hata.join("\n"));
return false;
}
else alert('Tamam şifre uygun'); //buraya return true diyebiliriz
}
</script>
</head>
<body>
<form id="kayitForm">
<table border="1" cellpadding="5" align="center">
<tr>
<td><label>Adı :</label></td>
<td><input type="text" name="ad" id="ad"></td>
</tr>
<tr>
<td><label>Şifre:</label></td>
<td><input type="password" id="sifre" name="sifre"></td>
</tr>
<tr>
<td><label>Tekrar Şifre:</label></td>
<td><input type="password" id="tsifre" name="tsifre"></td>
</tr>
<tr>
<td colspan="2">
<input type="button" onclick="formkontrol();" value="Kaydet">
</td>
</tr>
</table>
</form>
</body>
</html>

JavaScript ile form alanlarının kontrolü işlemini Regular Expressions(Düzenli ifadeler) ile de yapabilirsiniz, bu kullanıma da bakabilirsiniz.
Mutlu kodlamalar,
Oğuzhan TAŞ
Mart 2018
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



