JavaScript ile Zaman İşlemleri, İf Kullanımı, Prompt Kullanımı
Bu dersimizde JavaScript ile şart yapısı (if) kullanımının yanında zaman işlemlerini de inceleyeceğiz. JavaScript'de aşağıdaki şekilde zaman bilgisi elde edilebilir.
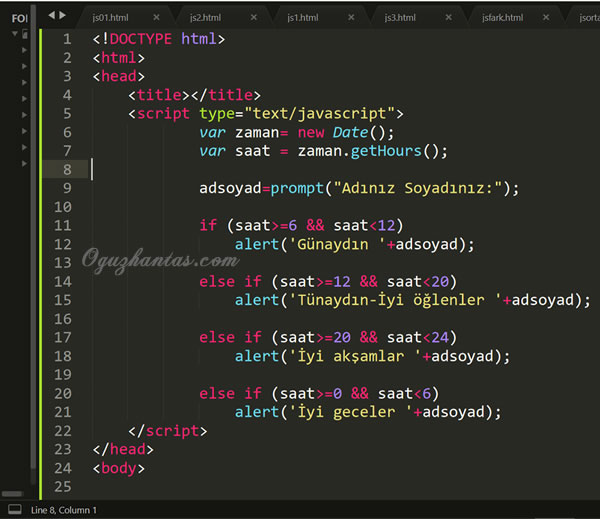
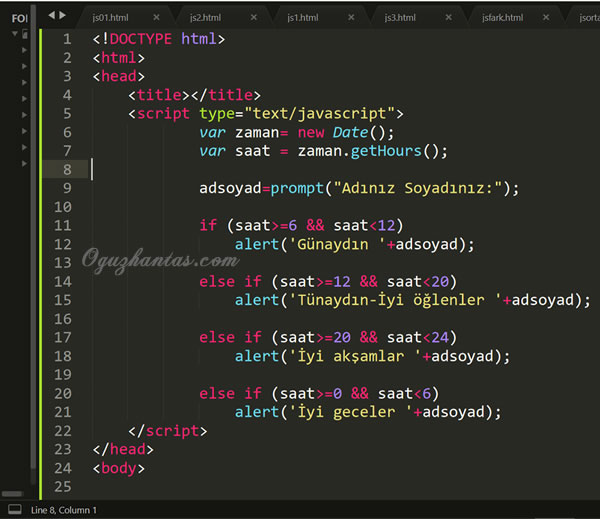
Kodları aşağıdaki gibi bir editörde yazıp jszaman.html gibi bir html dosyası olarak kaydedip, üzerine çift tıklayarak çalıştırınız.

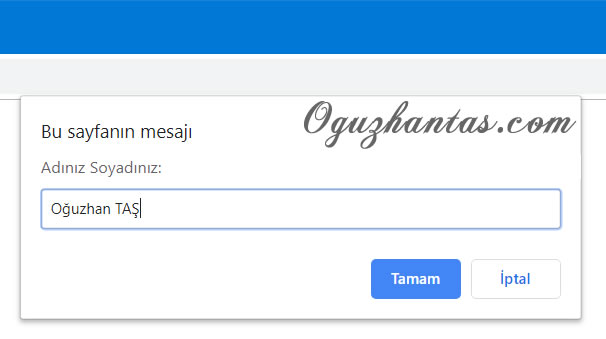
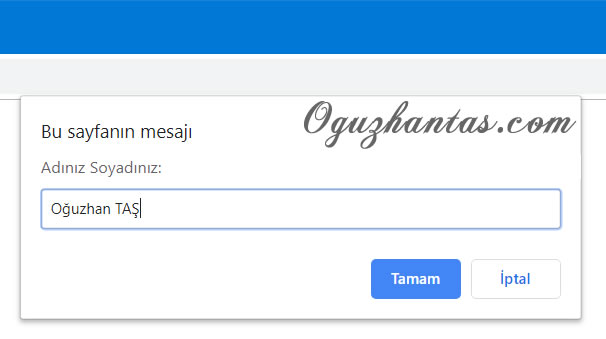
Yukarıdaki kodlar çalıştığında ilk olarak bize adımızı soyadımızı soracaktır, ben "Oğuzhan TAŞ" olarak girdim. Ardından zaman dilimine bakacaktır.


Mutlu kodlamalar,
Oğuzhan TAŞ
Nisan, 2019
var zaman= new Date();
Bu bilgiyi ekranda görmek için alert ile ekrana diyalog mesajı şeklinde basabilirsiniz.
alert('zaman');
Aşağıdaki kod satırı ile de şu anki saati alıyoruz.
Bu bilgiyi ekranda görmek için alert ile ekrana diyalog mesajı şeklinde basabilirsiniz.
alert('zaman');
Aşağıdaki kod satırı ile de şu anki saati alıyoruz.
var saat = zaman.getHours();
Şimdi de yine if - else if şart yapısını kullanarak ekrana, Günaydın, Tünaydın, İyi akşamlar, İyi geceler yazdıracağız. Aşağıdaki şekilde şart yapılarını kullanalım.
Eğer saat>0 ve saat<6 ise İyi geceler,
Eğer saat>=6 ve saat<12 ise Günaydın,
Eğer saat>=12 ve saat<20 ise Tünaydın,
Eğer saat>=20 ve saat<24 ise İyi geceler,
Şimdi de yine if - else if şart yapısını kullanarak ekrana, Günaydın, Tünaydın, İyi akşamlar, İyi geceler yazdıracağız. Aşağıdaki şekilde şart yapılarını kullanalım.
Eğer saat>0 ve saat<6 ise İyi geceler,
Eğer saat>=6 ve saat<12 ise Günaydın,
Eğer saat>=12 ve saat<20 ise Tünaydın,
Eğer saat>=20 ve saat<24 ise İyi geceler,
Kullanıcıdan bilgi almak için prompt() fonksiyonunu kullanacağız.
adsoyad=prompt("Adınız Soyadınız:");
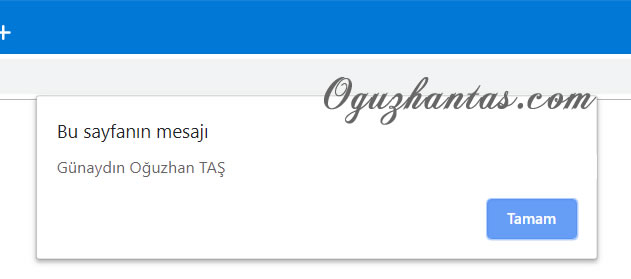
Şimdi kullanıcının ad ve soyad bilgisini alıp, ardından saat dilimine bakarak Günaydın Oğuzhan TAŞ gibi bir mesaj vereceğiz.
Şimdi kullanıcının ad ve soyad bilgisini alıp, ardından saat dilimine bakarak Günaydın Oğuzhan TAŞ gibi bir mesaj vereceğiz.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var zaman= new Date();
var saat = zaman.getHours();
adsoyad=prompt("Adınız Soyadınız:");
if (saat>=6 && saat<12)
alert('Günaydın '+adsoyad);
else if (saat>=12 && saat<20)
alert('Tünaydın-İyi öğlenler '+adsoyad);
else if (saat>=20 && saat<24)
alert('İyi akşamlar '+adsoyad);
else if (saat>=0 && saat<6)
alert('İyi geceler '+adsoyad);
</script>
</head>
<body>
</body>
</html>
Kodları aşağıdaki gibi bir editörde yazıp jszaman.html gibi bir html dosyası olarak kaydedip, üzerine çift tıklayarak çalıştırınız.

Yukarıdaki kodlar çalıştığında ilk olarak bize adımızı soyadımızı soracaktır, ben "Oğuzhan TAŞ" olarak girdim. Ardından zaman dilimine bakacaktır.

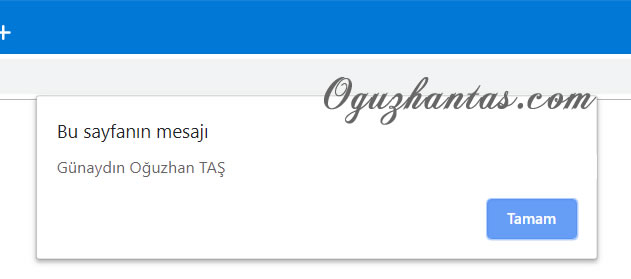
Bu kodları yazdığımız zaman saat 11 olduğu için ekrana Günaydın Oğuzhan TAŞ yazdı, bilgisayarınızın saatini değiştirerek farklı şartları kontrol edebilirsiniz. Gördüğünüz gibi JavaScript çok esnek ve pratik bir betik dili aynı zamanda öğrenmesi ve uygulaması da çok kolay, bilgisayarınıza hiçbir ek yazılım geliştirme aracı kurmadan kod yazabilirsiniz.

JavaScript ile farklı örnekler yapmaya devam edeceğiz, öğrendikçe daha çok seveceksiniz. Web tasarım alanında iyice uzmanlaşmak için HTML, CSS, JavaSscript/Jquery üçlüsüne tamamen hakim olmalısınız.
Mutlu kodlamalar,
Oğuzhan TAŞ
Nisan, 2019
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



