JavaScript ile Döngü İşlemleri
Bu dersimizde JavaScript ile Döngü İşlemlerini inceleyeceğiz. For döngüsü ve While döngüsü kullanımına değineceğiz.
For Döngüsü JavaScript, C#, Java, PHP, C/C++ dillerinini hepsinde kullanılan döngü tipidir ve hemen hepsinde de kullanımı aynıdır. For döngüsünde ilk önce değişkenin başlangıç değeri, ardından döngünün ne zaman sonlanacağını belirten şartımız, ardından da döngü her döndükçe hesaplanacak artım veya azalım değeri yazılır. Formatı aşağıdaki gibidir.
for (başlangıç ; şart; artım veya azalım değeri )
Aşağıdaki döngüde i değişkeni 1'den başlayıp 10'a kadar birer birer artmakta ve en son i değeri 10 olunca durmaktadır. Artık bu döngünün parantezleri içine ne yazarsanız o işlem 10 defa tekrarlanacaktır. Burada 10 defa ekrana alert mesajıyla "Oğuzhan Taş" yazacaktır.
for(i=1;i<=10; i++)
{
alert('Oğuzhan TAŞ');
}
Bazen döngüsünün sonsuza kadar dönmesini isteyebilirsiniz. Bu durumda içinde döngü içinde bir if şartı koyup break; komutu ile çıkabilirsiniz.
for(;;)
{
//if şartı gerçekleşince break;
}
While döngüsü de for döngüsü aynı işi yapar, fakat for döngüsünün kulanımı daha pratik olduğu için programcılar genelde for döngüsünü tercih ederler. While döngüsünde parantez içindeki şart sağlandığı sürecek döngü gerçekleşmektedir, sağlanmadığı anda döngüden çıkılmaktadır.
while(Şart Yapısı)
{
.....
//Artım veya azalım değerleri
.....
}
Örneğin aşağıdaki döngü, yukarıdaki for döngüsü ile aynı işlemi yapmakta ve ekrana 10 defa Oğuzhan TAŞ yazmaktadır.
j=1;
while(j<=10)
{
{
alert('Oğuzhan TAŞ');
j++;
}
For döngüsünde olduğu gibi while ile de sonsuz döngü oluşturulabilir.
while(1){
//if şartı gerçekleşince break;
}
Bir de do - while döngüsü vardır, fakat çok fazla kullanılmamaktadır. Bu döngünün farkı en az 1 defa işletilmesidir.
do{
..
//if şartı gerçekleşince break komut ile çıkılır
..
} while (şart)
For döngüsünde olduğu gibi while ile de sonsuz döngü oluşturulabilir.
while(1){
//if şartı gerçekleşince break;
}
Bir de do - while döngüsü vardır, fakat çok fazla kullanılmamaktadır. Bu döngünün farkı en az 1 defa işletilmesidir.
do{
..
//if şartı gerçekleşince break komut ile çıkılır
..
} while (şart)
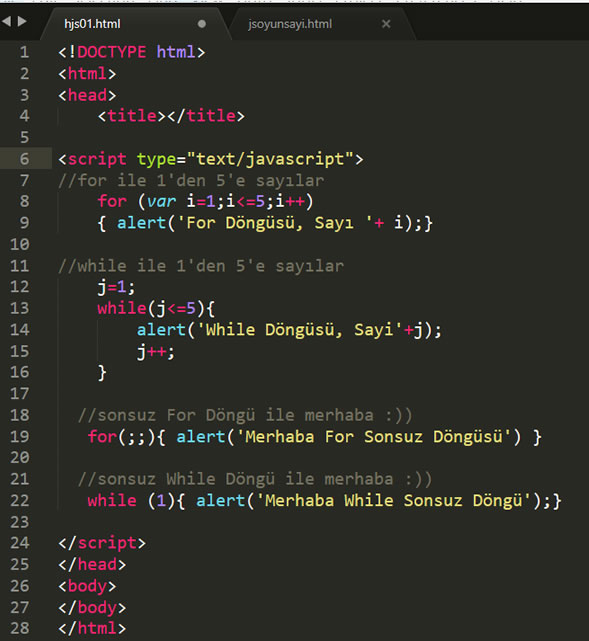
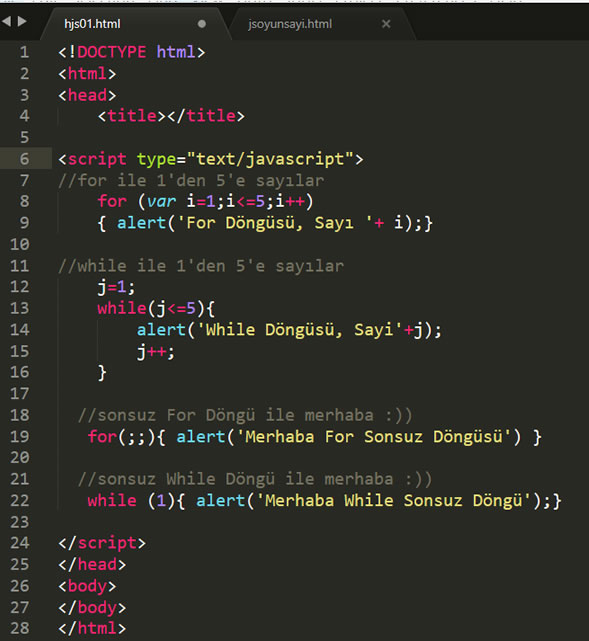
Şimdi de döngülerin hepsinin yer aldığı bir örnek yapalım. İlk önce for döngüsü ile 1'den 5'e kadar sayılar, ardından while döngüsü ile 1'den 5'e kadar sayılar, ardından while ile sonsuz döngü işlemi yapılmaktadır.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
//for ile 1'den 5'e sayılar
for (var i=1;i<=5;i++)
{
alert('For Döngüsü, Sayı '+ i);
}
alert('For Döngüsü, Sayı '+ i);
}
//while ile 1'den 5'e sayılar
j=1;
while(j<=5){
alert('While Döngüsü, Sayi'+j);
j++;
}
//sonsuz For Döngü ile merhaba :))
for(;;){
alert('Merhaba For Sonsuz Döngüsü')
}
alert('Merhaba For Sonsuz Döngüsü')
}
//sonsuz While Döngü ile merhaba :))
while (1){
alert('Merhaba While Sonsuz Döngü');
}
alert('Merhaba While Sonsuz Döngü');
}
</script>
</head>
<body>
</body>
</html>


Mutlu kodlamalar,
Oğuzhan TAŞ
Nisan, 2019
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



