JavaScript Events - OnKeyUp Olayı
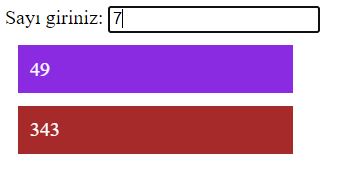
Bu yazımızda JavaScript ile onKeyUp olayını inceleceğiz. Metin kutusuna(text) girilen bir sayının karesini ve küpünü anında hesaplayacağız, bu işlem için önce bir HTML sayfası oluşturunuz. Bu HTML sayfası içerisinde sonuçları göstermek için karesonuc ve kupsonuc isimli iki tane div tanımlıyoruz. Biraz renklendirmek ve güzel göstermek için aşağıdaki CSS kodlarını yazdık.
karesonuc id(kimlik) css tanımlamasında zemin renigini mavi, yazı rengini beyaz yaptık ve margin değerlerini her yönden 10px olarak tanımladık, yine padding değerlerini 10px tanımlayarak yazıların köşelere bitişik olmamasını sağladık.
#kupsonuc{
Aşağıdaki gibi input text nesnesinin içinde onkeyup olayı için islemyap() metodunu tetikliyoruz.
<input type="text" id="sayi" value="0" onkeyup="islemyap(this)">
Sayfamızın head kısmında da aşağıdaki gibi islemyap() fonksiyonumuzu çağırıyoruz. Bu fonksiyon kendisine gönderilen nesnenin value değerine ulaşıp, karesini ve küpünü hesaplayıor. Daha sonra karesonuc ve kupsonuc isimli div etiketlerinin içinde sonucu gösteriyor.
function islemyap(nesne){
karesonuc id(kimlik) css tanımlamasında zemin renigini mavi, yazı rengini beyaz yaptık ve margin değerlerini her yönden 10px olarak tanımladık, yine padding değerlerini 10px tanımlayarak yazıların köşelere bitişik olmamasını sağladık.
#karesonuc{
background-color:blueviolet;
color:white;
margin:10px;
padding:10px;
padding:10px;
width: 200px;
}
#kupsonuc{
background-color:brown;
color:white;
margin:10px; padding: 10px;
width: 200px;
}
Aşağıdaki gibi input text nesnesinin içinde onkeyup olayı için islemyap() metodunu tetikliyoruz.
<input type="text" id="sayi" value="0" onkeyup="islemyap(this)">
Sayfamızın head kısmında da aşağıdaki gibi islemyap() fonksiyonumuzu çağırıyoruz. Bu fonksiyon kendisine gönderilen nesnenin value değerine ulaşıp, karesini ve küpünü hesaplayıor. Daha sonra karesonuc ve kupsonuc isimli div etiketlerinin içinde sonucu gösteriyor.
function islemyap(nesne){
x=nesne.value;
karesi=x*x;
kupu=x*x*x;
document.getElementById("karesonuc").innerHTML=karesi;
document.getElementById("kupsonuc").innerHTML=kupu;
}

Kodun tamamı aşağıdaki gibidir. Bu kodu notepad ile bile olsa bir editöre yapıştırıp, html veya htm uzantılı olarak kaydetseniz bile üzerine tıklayınca çalışacaktır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>KareAl, KüpAl</title>
<style>
#karesonuc{
background-color:blueviolet;
color:white;
margin:10px; padding:10px;
width: 200px;
}
#kupsonuc{
background-color:brown;
color:white;
margin:10px; padding: 10px;
width: 200px;
}
</style>
<script>
function islemyap(nesne){
x=nesne.value;
karesi=x*x;
kupu=x*x*x;
document.getElementById("karesonuc").innerHTML=karesi;
document.getElementById("kupsonuc").innerHTML=kupu;
}
</script>
</head>
<body>
<form>
<label>Sayı giriniz:</label>
<input type="text" id="sayi" value="0" onkeyup="islemyap(this)">
<div id="karesonuc">0</div>
<div id="kupsonuc">0</div>
</form>
</body>
</html>
JavaScript eğlencesine benzer örneklere devam edeceğiz.
Mutlu kodlamalar,
Oğuzhan TAŞ
Mart, 2023
JavaScript eğlencesine benzer örneklere devam edeceğiz.
Mutlu kodlamalar,
Oğuzhan TAŞ
Mart, 2023
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



