Üç notun ortalamasını JavaScript ile Bulma
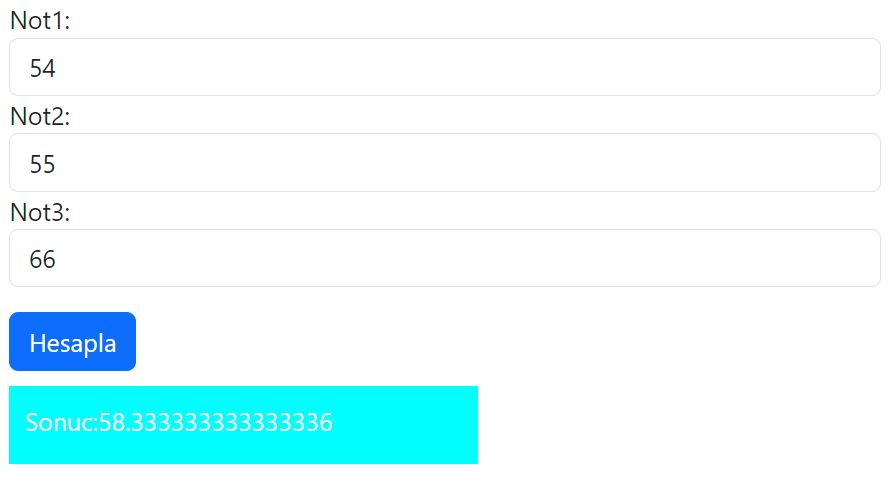
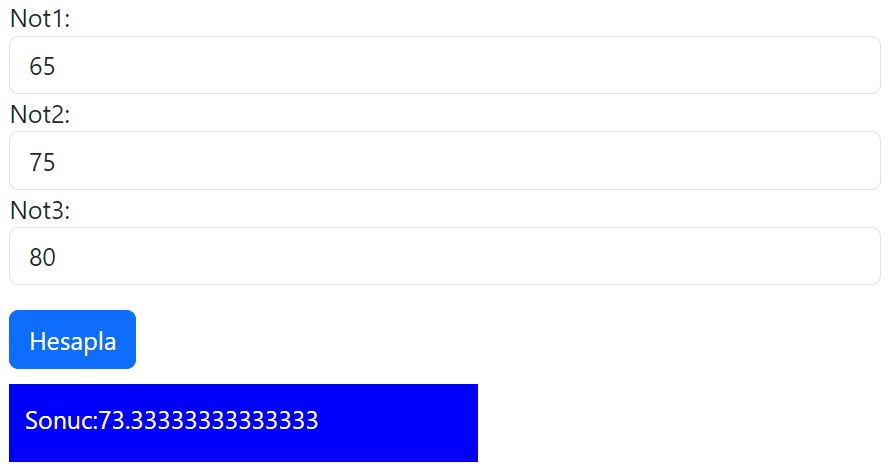
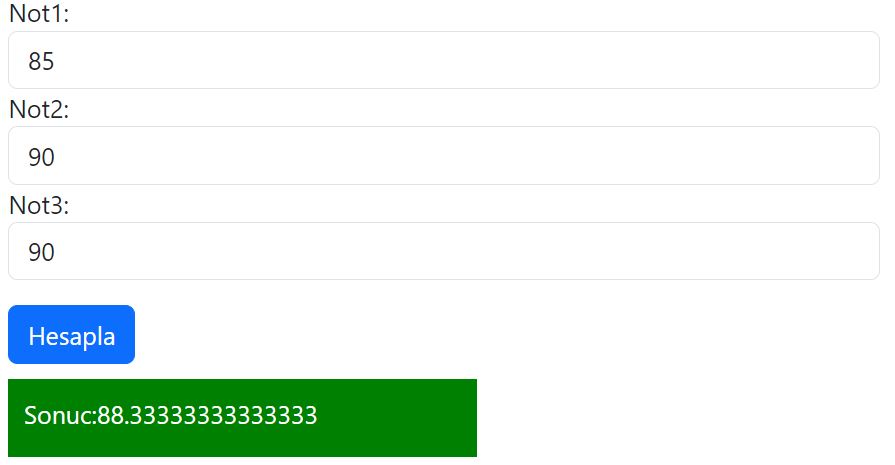
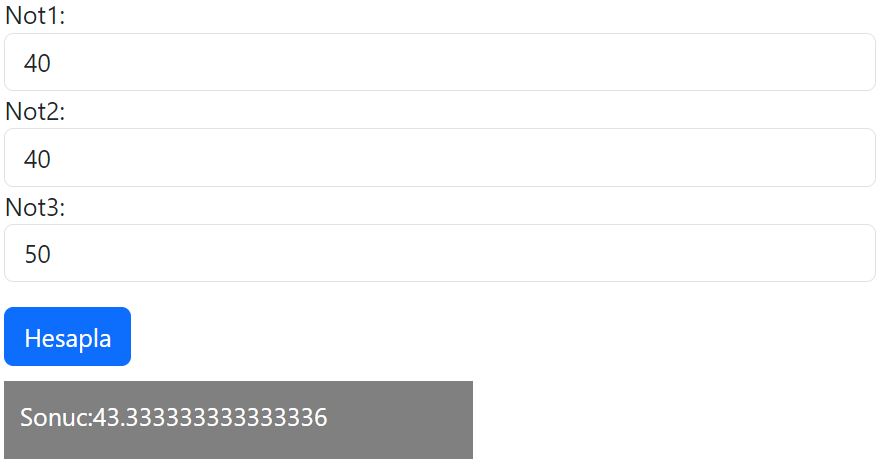
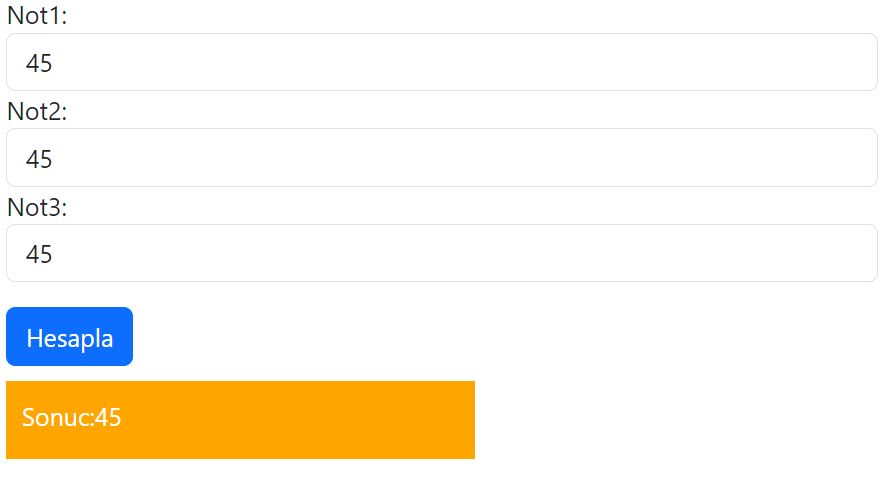
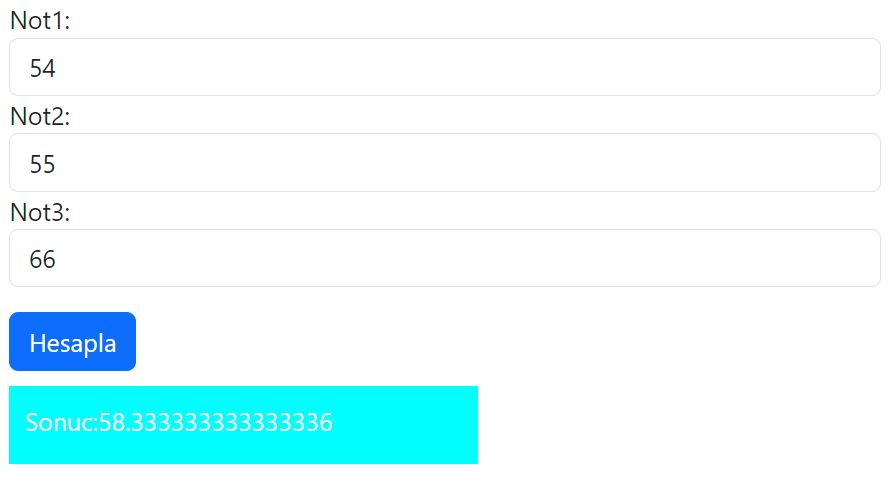
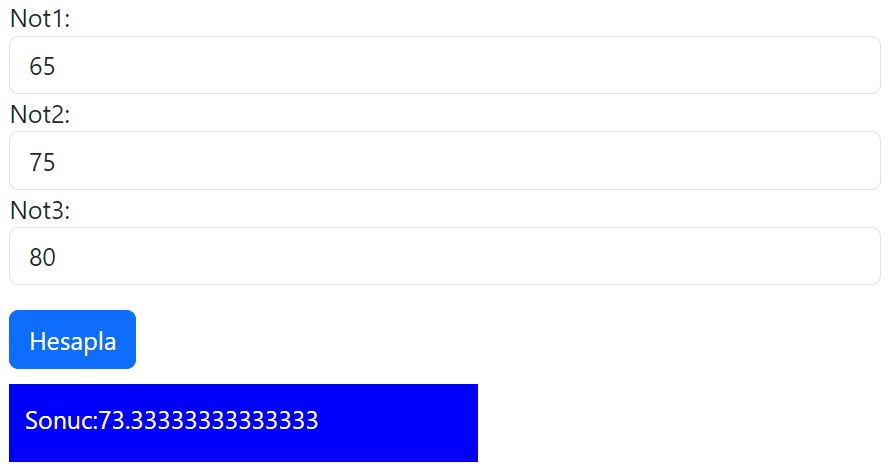
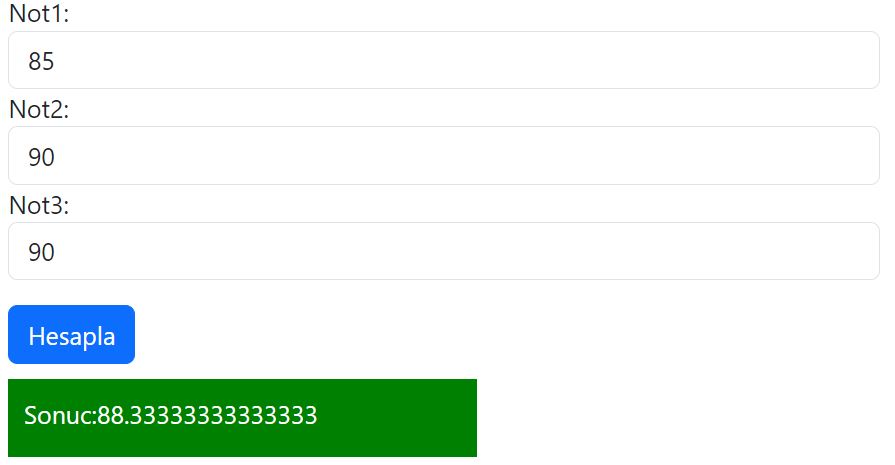
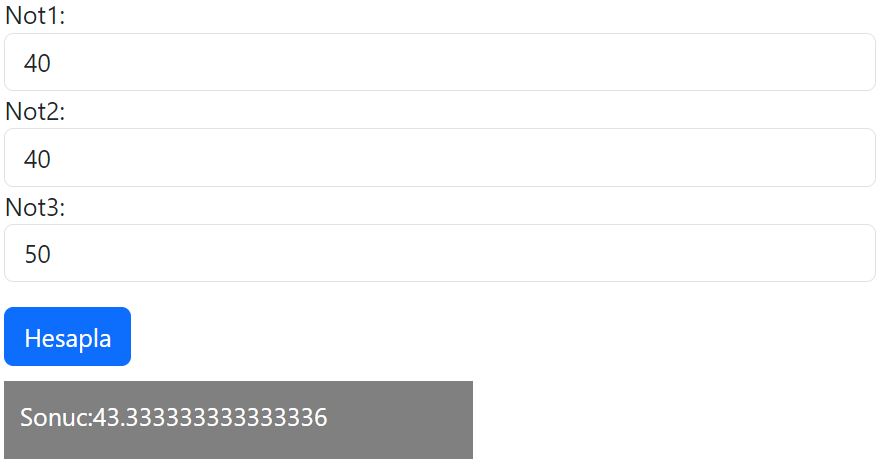
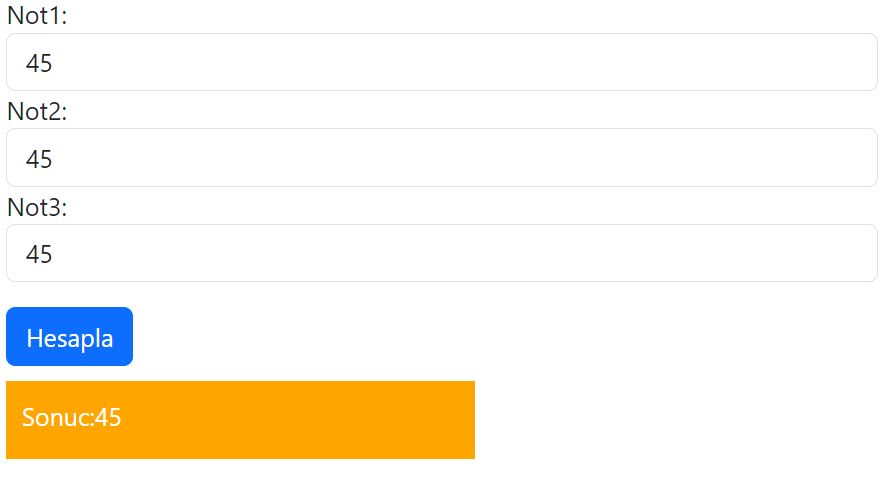
Bu yazımızda üç notun ortalamasını JavaScript ile bulup div rengini duruma göre değiştireceğiz. Önce 3 tane metin kutusu(text) ve bir tane button nesnesini container içerisine yerleştiriyoruz. Bootstrap kullandığımız için container içerisine yazıyoruz. Text nesnelerinin ID bilgisinin not1, not2, not3 olarak verildiğine dikkat ediniz. Sonra Javascript kodlarımızı script tag'leri içinde yazıp ortalamayı hesaplattıyoruz. Ortalama değerine göre de zemin renkleri değişiyor.





<!DOCTYPE html>





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ortalama</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<style>
#sonuc{
margin:10px 10px 10px 0px;
padding:10px; width: 300px;
height: 50px; color: #FFF;
}
</style>
<script>
function hesapla(){
n1= parseFloat(document.getElementById("not1").value)
n2= parseFloat(document.getElementById("not2").value);
n3= parseFloat(document.getElementById("not3").value);
ortalama=(n1+n2+n3)/3.0;
if(ortalama>0 && ortalama<45){
harf="Zayıf";
renk="grey";
}
else if(ortalama>=45 && ortalama<55){
harf="Geçer";
renk="orange";
}
else if(ortalama>=55 && ortalama<65){
harf="Orta";
renk="cian";
}
else if(ortalama>=65 && ortalama<85){
harf="İyi"; //mavi
renk="blue";
}
else if(ortalama>=85 && ortalama<=100){
harf="Pekiyi"; //yeşil
renk="green";
}
document.getElementById('sonuc').innerHTML="Sonuc:"+ortalama;
document.getElementById('sonuc').style.background=renk;
alert("Ortalama:"+ortalama);
}
</script>
</head>
<body>
<div class="container">
<div class="col-md-6">
<label for="not1">Not1:</label>
<input type="text" class="form-control" id="not1">
<label for="not2">Not2:</label>
<input type="text" class="form-control" id="not2">
<label for="not3">Not3:</label>
<input type="text" class="form-control" id="not3">
<button class="btn btn-primary mt-3" onclick="hesapla()">Hesapla</button>
<div id="sonuc"> </div>
</div><!-- col-md-6-->
</div><!-- container -->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ortalama</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script>
function hesapla(){
n1= parseFloat(document.getElementById("not1").value);
n2= parseFloat(document.getElementById("not2").value);
n3= parseFloat(document.getElementById("not3").value);
ortalama=(n1+n2+n3)/3.0;
alert("Ortalama:"+ortalama);
}
</script>
</head>
<body>
<div class="container">
<div class="col-md-6">
<form>
<label for="not1">Not1:</label>
<input type="text" class="form-control" id="not1">
<label for="not2">Not2:</label>
<input type="text" class="form-control" id="not2">
<label for="not3">Not3:</label>
<input type="text" class="form-control" id="not3">
<button class="btn btn-primary" type="submit" onclick="hesapla()">Hesapla</button>
</form>
</div><!-- col-md-6-->
</div><!-- container -->
</body>
</html>
Mutlu Kodlamalar,
Oğuzhan TAŞ
Mayıs, 2023
Mutlu Kodlamalar,
Oğuzhan TAŞ
Mayıs, 2023
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



