JavaScript ile doğum gününe kalan zamanın hesaplanması
Daha önce setInterval fonksiyonunu kullanmadıysanız aşağıdaki örnek ile pekiştirebilirsiniz. Bu fonksiyon verilen bir zaman aralığında istediğiniz fonksiyonun otomatik çalışmasını sağlıyor. Örneğin saniyede bir çalışmasını isterseniz 1000 değerini veriyorsunuz, buradaki 1000 milisaniye cinsinden değer.
setInterval(function(){
//Yapılacak işler
},1000);
Sayfa yüklendiğinde pageLoad fonksiyonu aşağıdaki şekilde çalıştırılıyor. Bu fonksiyon içinde id değeri basla olan butona tıklayınca Hesapla fonksiyonunun çalışmasını sağlıyoruz.
window.onload = pageLoad;
function pageLoad() {
var startButton = document.getElementById("basla");
startButton.onclick = Hesapla;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Doğum günü hesabı </title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css">
<style>
#zaman{
width:600px;
height: 70px;
font-size:40px;
text-align:center;
background-color: blueviolet;
color:#FFF;
margin: 0 auto;
}
#bilgiForm{
margin-top: 20px;
margin-bottom: 10px;
border:1px solid #CCC;
padding:10px 10px 10px 30px;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}
#baslik{font-size:20px;
font-weight: bold;
text-align:center;}
</style>
<script>
window.onload = pageLoad;
function pageLoad() {
var startButton = document.getElementById("basla");
startButton.onclick = Hesapla;
}
function Hesapla() {
x= setInterval(function(){
gun= parseInt(document.getElementById('txtGun').value);
ay= parseInt(document.getElementById('txtAy').value);
yil= parseInt(document.getElementById('txtYil').value);
saat= parseInt(document.getElementById('txtSaat').value);
dakika= parseInt(document.getElementById('txtDakika').value);
saniye= parseInt(document.getElementById('txtSaniye').value);
dogumGunu = new Date(yil,ay-1,gun,saat,dakika,saniye).getTime();
var simdi = new Date().getTime();
var fark = dogumGunu - simdi;
var gunler = Math.floor(fark/(1000*60*60*24));
var saatler = Math.floor((fark%(1000*60*60*24))/(1000*60*60));
var dakikalar = Math.floor((fark%(1000*60*60))/(1000*60));
var saniyeler = Math.floor((fark%(1000*60))/1000);
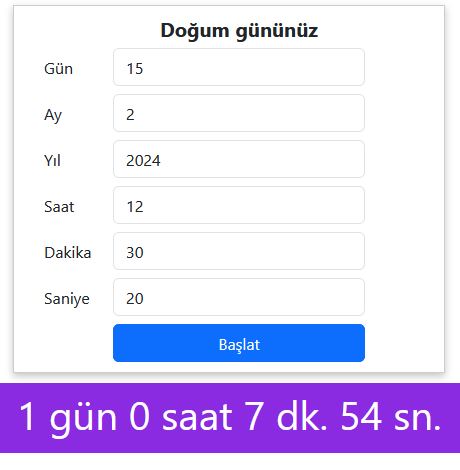
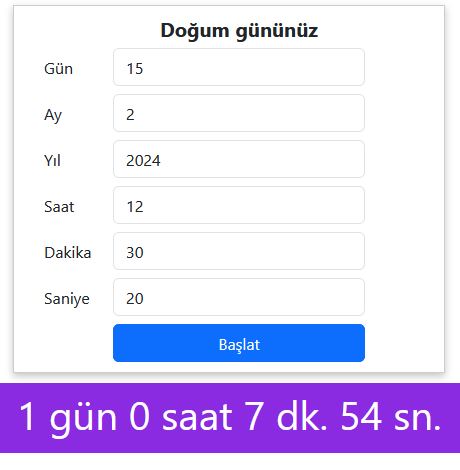
document.getElementById("zaman").innerHTML = gunler + " gün "
+ saatler + " saat "
+ dakikalar + " dk. "
+ saniyeler + " sn. ";
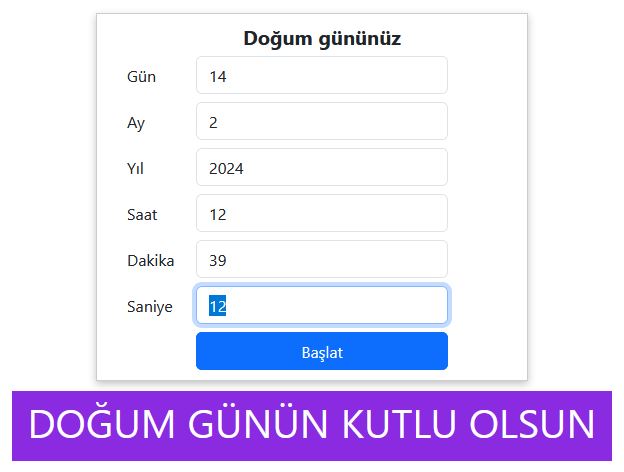
if (fark < 0) {
clearInterval(x);
document.getElementById("zaman").innerHTML = "DOĞUM GÜNÜN KUTLU OLSUN";
}
},1000);
}
</script>
</head>
<body>
<div id="demo"></div>
<div class="container ">
<div class="col-md-4 offset-4">
<div id="bilgiForm">
<h3 id="baslik">Doğum gününüz</h3>
<div class="form-group row">
<label for="gun" class="col-sm-2 col-form-label">Gün</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="txtGun" value="15">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Ay</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="txtAy" value="2">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Yıl</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtYil" value="2024">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Saat</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtSaat" value="12">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Dakika</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtDakika" value="30">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Saniye</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtSaniye" value="20">
</div>
</div>
<div class="form-group row mt-2">
<div class="col-sm-8 offset-2 ">
<button class="btn btn-primary w-100" id="basla">Başlat</button>
</div>
</div>
</div>
</div>
</div>
<p id="zaman"></p>
</body>
</html>
setInterval(function(){
//Yapılacak işler
},1000);
Sayfa yüklendiğinde pageLoad fonksiyonu aşağıdaki şekilde çalıştırılıyor. Bu fonksiyon içinde id değeri basla olan butona tıklayınca Hesapla fonksiyonunun çalışmasını sağlıyoruz.
window.onload = pageLoad;
function pageLoad() {
var startButton = document.getElementById("basla");
startButton.onclick = Hesapla;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Doğum günü hesabı </title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css">
<style>
#zaman{
width:600px;
height: 70px;
font-size:40px;
text-align:center;
background-color: blueviolet;
color:#FFF;
margin: 0 auto;
}
#bilgiForm{
margin-top: 20px;
margin-bottom: 10px;
border:1px solid #CCC;
padding:10px 10px 10px 30px;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}
#baslik{font-size:20px;
font-weight: bold;
text-align:center;}
</style>
<script>
window.onload = pageLoad;
function pageLoad() {
var startButton = document.getElementById("basla");
startButton.onclick = Hesapla;
}
function Hesapla() {
x= setInterval(function(){
gun= parseInt(document.getElementById('txtGun').value);
ay= parseInt(document.getElementById('txtAy').value);
yil= parseInt(document.getElementById('txtYil').value);
saat= parseInt(document.getElementById('txtSaat').value);
dakika= parseInt(document.getElementById('txtDakika').value);
saniye= parseInt(document.getElementById('txtSaniye').value);
dogumGunu = new Date(yil,ay-1,gun,saat,dakika,saniye).getTime();
var simdi = new Date().getTime();
var fark = dogumGunu - simdi;
var gunler = Math.floor(fark/(1000*60*60*24));
var saatler = Math.floor((fark%(1000*60*60*24))/(1000*60*60));
var dakikalar = Math.floor((fark%(1000*60*60))/(1000*60));
var saniyeler = Math.floor((fark%(1000*60))/1000);
document.getElementById("zaman").innerHTML = gunler + " gün "
+ saatler + " saat "
+ dakikalar + " dk. "
+ saniyeler + " sn. ";
if (fark < 0) {
clearInterval(x);
document.getElementById("zaman").innerHTML = "DOĞUM GÜNÜN KUTLU OLSUN";
}
},1000);
}
</script>
</head>
<body>
<div id="demo"></div>
<div class="container ">
<div class="col-md-4 offset-4">
<div id="bilgiForm">
<h3 id="baslik">Doğum gününüz</h3>
<div class="form-group row">
<label for="gun" class="col-sm-2 col-form-label">Gün</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="txtGun" value="15">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Ay</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="txtAy" value="2">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Yıl</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtYil" value="2024">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Saat</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtSaat" value="12">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Dakika</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtDakika" value="30">
</div>
</div>
<div class="form-group row mt-2">
<label for="gun" class="col-sm-2 col-form-label">Saniye</label>
<div class="col-sm-8 ">
<input type="text" class="form-control" id="txtSaniye" value="20">
</div>
</div>
<div class="form-group row mt-2">
<div class="col-sm-8 offset-2 ">
<button class="btn btn-primary w-100" id="basla">Başlat</button>
</div>
</div>
</div>
</div>
</div>
<p id="zaman"></p>
</body>
</html>

Mutlu kodlamalar,
Oğuzhan TAŞ
Şubat 2024
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



