Web sitenize nasıl içerik ekleme editörü yapalım?
Uzun süredir planladığım fakat vakit sıkıntısından bir türlü fırsat bulamadığım bir konuyu anlatacağım. Wordpress, Opencart vb. gibi Yönetim panellerinde sık karşılaştığımız bir javascript kütüphanesini anlatacağım. Daha önce benzeri birçok kütüphane çıktı, örneğin TinyEditor, FCKEditor vb. editörler bu aileden sayılabilir. Fakat summernote kütüphanesi oldukça hızlı ve açık kaynak.
Sözü fazla uzatmadan bu kütüphanenin kullanımına değinelim, ihtiyacınız olan summernote.css isimli şablon dosyası ve summernote.js isimli JavaScript dosyası. Bundan sonra yapacağımız iş kalmıyor. Örneğin textarea nesnesini şöyle tanımlayabiliriz.
<textarea class="input-block-level" id="summernote" name="icerik" rows="18">
</textarea>
Unutmamamız gereken bir nokta formumuzu tanımlarken aşağadaki gibi tanımlamayı unutmuyoruz.
<form class="span12" id="postForm" action="deneme.php" method="POST" enctype="multipart/form-data" onsubmit="return postForm()">
Burada enctype özelliğinin enctype="multipart/form-data" şeklinde eklendiğine dikkat ediniz. Bu şekilde editör içine eklenen resim vs. gibi text olmayan nesneleri de POST edebiliyoruz.

Kodun tamamını aşağıda görebilirsiniz, aşağıdaki kodları kopyalayıp boş bir Notepad++ veya Sublime gibi editore yapıştırnız. Bu kütüphane JS kütüphanesi olduğundan Asp.net, PHP, JSP, Python Django, Ruby on Rails gibi dillerle de sorunsuz kullanabilirsiniz.
<!DOCTYPE html>
<html lang="tr">
<!-- Kütüphaneler(jQuery, bootstrap, fontawesome) -->
<script src="//code.jquery.com/jquery-1.9.1.min.js"></script>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.no-icons.min.css" rel="stylesheet">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
<!-- SummerNote Kütüphaneleri -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.7/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.7/summernote.js"></script>
<body>
<div class="summernote container">
<div class="row">
<div class="span12">
<!-- PHP kodlarımız başka dillerde de kullanabilirsiniz -->
<?php if (isset($_POST['icerik'])&&($_POST['icerik']))
{ echo '<h2>Gönderilen Veri</h2>';
echo '<pre>';
echo htmlspecialchars($_POST['icerik']);
echo '</pre>';
}
?>
<!-- PHP kodları sonu -->
<!-- PHP kodları sonu -->
</div>
</div>
<div class="row">
<form class="span12" id="postForm" action="deneme.php" method="POST" enctype="multipart/form-data" onsubmit="return postForm()">
<fieldset>
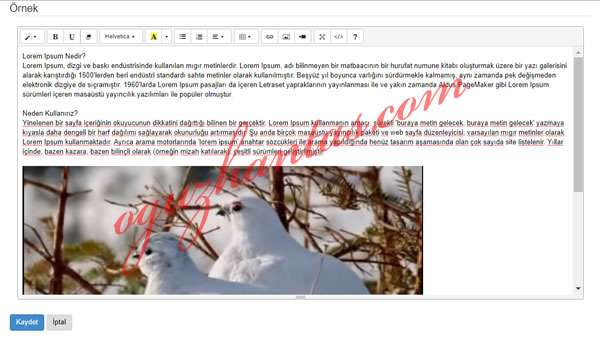
<legend>Örnek</legend>
<p class="container">
<textarea class="input-block-level" id="summernote" name="icerik" rows="18">
</textarea>
</p>
</fieldset>
<button type="submit" class="btn btn-primary">Kaydet</button>
<button type="button" id="cancel" class="btn">İptal</button>
</form>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#summernote').summernote({
height: "500px"
});
});
var postForm = function() {
var content = $('textarea[name="content"]').html($('#summernote').code());
}
</script>
</body>
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: PHP ile Basit Dosya Yükleme
- :: Excel hücrelerinde yıldız koyarak b...
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



