Temel HTML ile İş Başvuru Formu
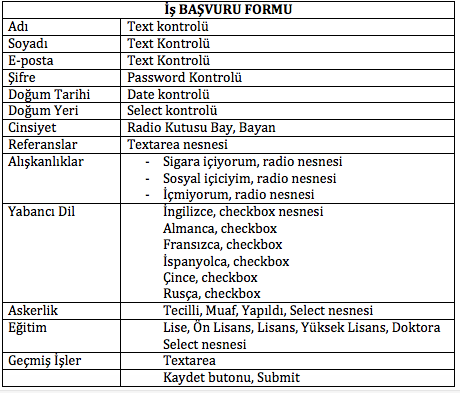
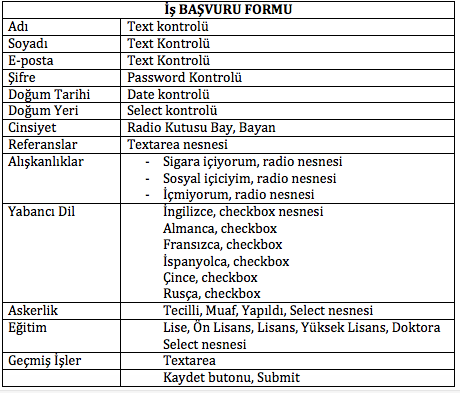
Bu yazımızda Temel HTML nesnelerini inceleyeceğiz. Bir iş başvuru formu oluşturarak text, checkbox, radio, button, select, textarea neslerinin kullanımını inceleyeceğiz.

Saf HTML Kodlarımız
<form method="POST" action="#">
<table border="1" align="center" cellpadding="3">
<tr>
<tr>
<tr>
<tr>


Saf HTML Kodlarımız
<!DOCTYPE html>
<html>
<head>
<title>İş Başvuru Formu</title>
<meta charset="utf-8">
</head>
<body>
<form method="POST" action="#">
<table border="1" align="center" cellpadding="3">
<tr>
<td colspan="2" align="center">
<h3>İş Başvuru Formu</h3>
</td>
</tr>
<tr>
<td>Adı</td>
<td><input type="text" name="ad"></td>
</tr>
<tr>
<td>Soyadı</td>
<td><input type="text" name="soyad"></td>
</tr>
<tr>
<td>Kullanıcı Adı</td>
<td><input type="text" name="kullanici"></td>
</tr>
<tr>
<td>Şifre</td>
<td><input type="password" name="sifre"></td>
</tr>
<tr>
<td>Doğum Tarihi</td>
<td><input type="date" name="dtarihi"></td>
</tr>
<tr>
<td>Doğum Yeri</td>
<td>
<select name="dogumyeri">
<option value="06">Ankara</option>
<option value="34">İstanbul</option>
<option value="35">İzmir</option>
<option value="00">Diğer</option>
</select>
</td>
</tr>
<tr>
<td>Cinsiyet</td>
<td>
<input type="radio" name="cinsiyet" value="bay">Bay
<input type="radio" name="cinsiyet" value="bayan">Bayan
</td>
</tr>
<tr>
<td>Referanslar</td>
<td>
<textarea cols="40" rows="3"></textarea>
<textarea cols="40" rows="3"></textarea>
</td>
</tr>
<tr>
<td>Alışkanlıklar</td>
<td>
<input type="radio" name="sigara" value="0">Sigara içiyorum
<input type="radio" name="sigara" value="1">Sosyal içiciyim
<input type="radio" name="sigara" value="2">İçmiyorum
</td>
</tr>
<tr>
<td>Yabancı Dil</td>
<td>
<input type="checkbox" name="en">İngilizce<br>
<input type="checkbox" name="de">Almanca<br>
<input type="checkbox" name="fr">Fransızca<br>
<input type="checkbox" name="ing">İspanyolca<br>
<input type="checkbox" name="es">Çince<br>
<input type="checkbox" name="ru">Rusça
</td>
</tr>
<tr>
<td>Askerlik</td>
<td>
<select name="askerlik">
<option value="tecilli">Tecilli</option>
<option value="muaf">Muaf</option>
<option value="Yapıldı">Yapıldı</option>
</select>
</td>
</tr>
<tr>
<td>Eğitim</td>
<td>
<select name="egitim">
<option value="lise">Lise</option>
<option value="onlisans">Ön Lisans</option>
<option value="lisans">Lisans</option>
<option value="y.lisans">Y.Lisans</option>
<option value="doktora">Doktora</option>
</select>
</td>
</tr>
<tr>
<td>Geçmiş İşler</td>
<td>
<textarea cols="40" rows="4"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit"
value="Kaydet">
</td>
</tr>
</table>
</form>
</body>
</html>
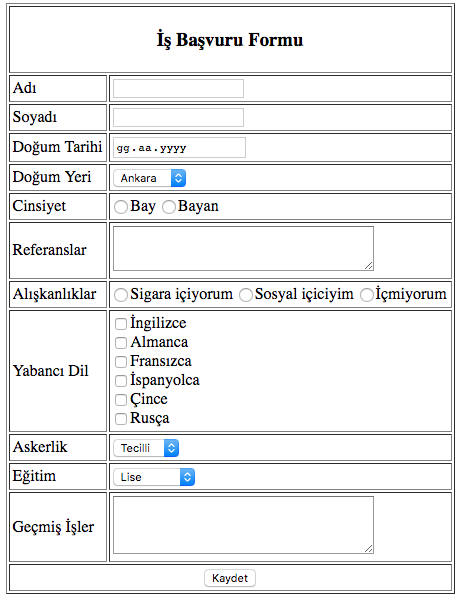
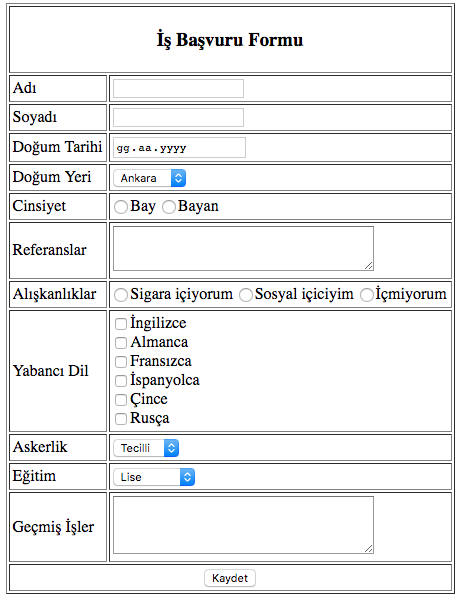
Yukarıdaki kodları yazıp kaydettiğimizde aşağıdaki ekran görüntüsü ile karşılaşacağız. Diğer derslerimizde farklı uygulamalar geliştireceğiz.


Mutlu Kodlamalar,
Oğuzhan TAŞ
Kasım 2017
Yukarıdaki kodları yazıp kaydettiğimizde aşağıdaki ekran görüntüsü ile karşılaşacağız. Diğer derslerimizde farklı uygulamalar geliştireceğiz.


Mutlu Kodlamalar,
Oğuzhan TAŞ
Kasım 2017
Dil Değiştir(Change Language)
Kategoriler
- Csharp(58)
- Csharp Formlar(23)
- Web Tasarım(9)
- CSS(27)
- JavaScript(37)
- PHP(50)
- Laravel(3)
- ASP.net(38)
- Excel(15)
- Güvenlik(4)
- E-Ticaret(3)
- Kariyer(5)
- SQL Server(29)
- MySQL(16)
- Linux(17)
- MacOSX(8)
- Ayarlar(12)
- Bilgisayar Ağları(3)
- Symfony(1)
- Teknoloji(7)
- VBS(1)
- Arduino(6)
- RaspberryPi(1)
- Algoritmalar(15)
- HTML(3)
- Python(2)
- Bash Script(7)
- C Programlama(10)
- Flutter - Dart(11)
- Bootstrap(1)
En çok Okunan 18 Makale
- :: Excelde EĞER Fonksiyonu Kullanımı...
- :: Csharp ile Access Veritabanı Bağlan...
- :: SQL nedir, Temel SQL Komutları nele...
- :: Hangi Linux Dağıtımı?
- :: OSX İşletim Sistemine PHP, MySQL, A...
- :: Excel Hesap tablosunda EĞERSAY Fonk...
- :: PHP dilini kullanarak MySQLi tekniğ...
- :: Excel Hesap tablosunda ÇOKETOPLA Fo...
- :: Excel Hesap tablosunda ETOPLA Fonks...
- :: Excel Hesap tablosunda ÇOKEĞERSAY F...
- :: Hangi Programlama Dilini Öğrenmeliy...
- :: Mac Bilgisayarınıza Windows 7 Yükle...
- :: Excel hücrelerinde yıldız koyarak b...
- :: PHP ile Basit Dosya Yükleme
- :: C# Programlama Dili ile İlgili Örne...
- :: PHP Dili kullanarak MySQLi Tekniği ...
- :: PhpMyAdmin Şifresi Nasıl Değiştiril...
- :: Hangisi acaba, PHP mi ASP.NET mi ?


 İstanbul
İstanbul



